فهرست محتوا
تصاویر اغلب بخش بزرگی از صفحات وب را تشکیل می دهند. جالب است بدانید که تصاویر در نتایج گوگل زبانه مخصوص به خود و حتی الگوریتم خاص خود را دارند. نمایش داده شدن در نتایج تصاویر باید بخشی از یک استراتژی کامل سئو برای دسترسی به کاربرانی باشد که به دنبال تصاویر هستند. به هر حال، محتوای شما باید حاوی تصاویر با کیفیت بالا باشد، پس چرا آنها را برای موتورهای جستجو بهینه سازی نکنیم؟ این مقاله به طور مفصل در مورد هر جنبه از بهینه سازی تصاویر برای سئو بحث خواهد کرد و شما را برای دیده شدن بهتر در موتورهای جستجو راهنمایی می کند.
موتورهای جستجو چگونه تصاویر را فهرست بندی و درک می کنند؟
موتورهای جستجو برای کشف تصاویر و استخراج داده از آنها مانند متادیتا و نام فایل ها، صفحات وب را می خزند. گوگل عواملی مانند متن اطراف تصویر، نام فایل تصویر، متن جایگزین (alt text)، زیرنویس ها و محتوای صفحه را برای درک زمینه تصاویر در نظر می گیرد و از فناوری های تشخیص تصویر برای درک محتوای تصاویر استفاده می کند.
بهینه سازی تصاویر برای سئو چیست؟
بهینه سازی تصویر مجموعه ای از تکنیک ها برای افزایش دیده شدن در صفحات نتایج موتورهای جستجو (SERP) است که بر اساس دانش ما از نحوه کراول، درک و رتبه بندی تصاویر توسط موتورهای جستجو انجام می شود.
این بهینه سازی شامل فشرده سازی تصاویر برای کاهش زمان بارگذاری، استفاده از تصاویر پاسخگو برای اندازه های مختلف صفحه نمایش، lazy loading، افزودن متن جایگزین (alt text) مرتبط برای تجربه کاربری بهتر، استفاده از نام های توصیفی برای فایل ها است.
با این پیش زمینه، بیایید به تک تک نکات بهینه سازی تصاویر بپردازیم…
انتخاب فرمت تصویر مناسب
ده ها فرمت تصویر موجود است، اما جستجوی گوگل فقط از این فرمت ها پشتیبانی می کند: JPEG، PNG، WebP، BMP، GIF و SVG.
تفاوت بین فرمت ها:
- PNG: از فشرده سازی بدون افت کیفیت استفاده می کند، به این معنی که هیچ داده تصویری از بین نمی رود. بنابراین، تصاویر با کیفیت بهتر تولید می کند و از شفافیت پشتیبانی می کند، اما با اندازه فایل بزرگتری همراه است و برای چاپ ایده آل است.
- JPEG: از فشرده سازی با افت کیفیت استفاده می کند و باعث کاهش کیفیت تصویر می شود، اما می توانید سطح کیفیت را برای یافتن تعادل مناسب تنظیم کنید.
- WebP: توسط گوگل توسعه یافته است، از فشرده سازی بدون افت کیفیت یا افت کیفیت استفاده می کند و کارآمدتر از JPG (از 25٪ تا 80٪) است، بنابراین اندازه فایل های کوچکتر را با سطوح کیفیت قابل مقایسه ارائه می دهد. این فرمت توسط تمام مرورگرهای اصلی پشتیبانی می شود.
- GIF: از فشرده سازی بدون افت کیفیت استفاده می کند اما به 256 رنگ محدود است، بنابراین برای تصاویر با کیفیت بالا کمتر مناسب است و برای گرافیک و انیمیشن های ساده مناسب تر است.
- SVG: این فرمت مبتنی بر بردار برای لوگوها، آیکون ها و سایر طرح ها استفاده می شود زیرا می توان آن را بدون افزایش اندازه فایل در هر اندازه ای مقیاس بندی کرد. این باعث می شود برای طراحی وب پاسخگو ایده آل باشد.
- BMP: فایلهای تصویری بزرگ و فشرده نشده که کیفیت بسیار بالایی را حفظ میکنند. به دلیل حجم زیاد، معمولاً برای وبسایتها استفاده نمیشود، زیرا میتواند زمان بارگذاری صفحه را بهطور قابل توجهی کند کند.
به نظر من، بهترین گزینه PNG است که سپس می تواند برای استقرار در وب به فرمت WebP تبدیل شود.
تبدیل GIF به WebP
به این نکته توجه داشته باشید که مرورگرهای قدیمی، مانند Safari 15.6 (macOS Catalina) و قدیمیتر، از فرمتهای وب پی متحرک پشتیبانی نمیکنند. به طور معمول، تنها تعداد کمی از کاربران از نسخههای قدیمی مرورگر استفاده میکنند، بنابراین لازم نیست نگران آن باشید. به عنوان یک قاعده کلی، هنگام استفاده از یک تکنولوژی خاص، توصیه می شود به طور منظم درصد دستگاه های ترافیک خود را که از آن از طریق Google Analytics پشتیبانی می کنند، کنترل کنید.
چگونه فشرده سازی بر کیفیت تصویر و زمان بارگذاری تأثیر می گذارد؟
اگر یک وب سایت عکاسی دارید که حفظ جزئیات سطح بالا در تصاویر برای تجربه کاربری کلیدی است، توصیه می شود به جای JPG یا WebP از PNG استفاده کنید. در این صورت، می توانید تصاویر کوچک با فرمت WebP را نمایش دهید که به تصاویر PNG با کیفیت کامل لینک داده شوند.
ما در مورد فرمت های مختلف تصویر و روش های فشرده سازی آنها آموخته ایم. شاید تعجب کنید که ابزارهای مختلف فشرده سازی تصویر، مانند ShortPixel یا TinyJPG چه کار می کنند.خدمات فشرده سازی تصویر از الگوریتم های پیشرفته استفاده می کنند و داده های اضافی (مانند داده های EXIF و تگ های GPS) را حذف می کنند تا اندازه فایل ها را فراتر از فشرده سازی اساسی ذاتی در فرمت های استاندارد فایل کاهش دهند.
این سرویس ها چگونه کار می کنند؟
این سرویسها از تکنیکهای فشردهسازی پیشرفته با افت کیفیت یا بدون افت کیفیت استفاده میکنند و به طور انتخابی دادههایی را که برای چشم انسان کمتر قابل توجه است حذف میکنند.
برای مثال، زمانی که تصویر نمونه بالا از JPG به WebP با استفاده از ShortPixel با افت کیفیت تبدیل می شود، نتیجه یک فایل 8.3 کیلوبایتی است، در حالی که TinyJPG یک فایل کمی متفاوت 8.7 کیلوبایتی تولید می کند.
در زیر لیستی از سرویس های فشرده سازی تصویر وجود دارد که ممکن است در نظر بگیرید استفاده کنید:
- ShortPixel
- TinyJPG
- EZGIF
- Kraken.io
با این حال، توجه داشته باشید که فشرده سازی با استفاده از این ابزارها ممکن است کیفیت تصاویر را به طور قابل توجهی کاهش دهد. به عنوان مثال، زمانی که در اسکرین شات های حاوی متن انجام شود، ممکن است متن روی تصویر را تحریف کند. بنابراین، همیشه توصیه می شود که انواع بهینه سازی تصاویر به دقت بررسی و انتخاب شوند.
فرمت AVIF چیست ؟

تفاوت AVIF و WEbP
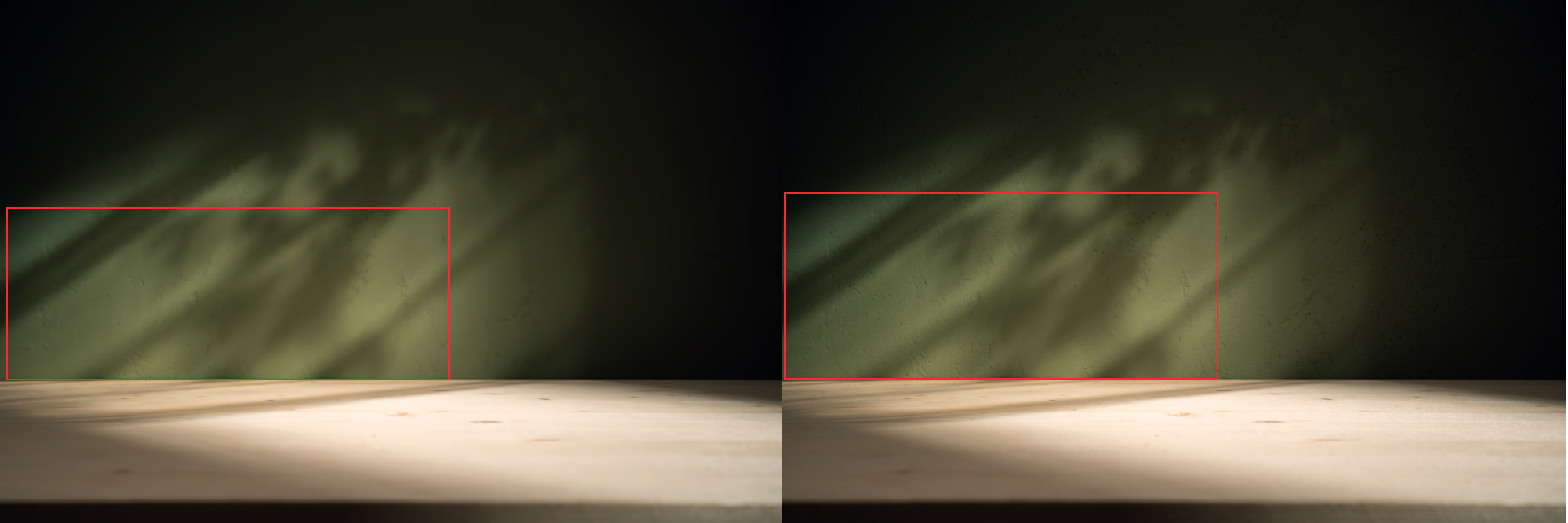
AVIF فرمت جدیدی است که از سوی تمام مرورگرهای اصلی پشتیبانی می شود – اما هنوز توسط گوگل پشتیبانی نمی شود، بنابراین ما آن را در لیست اولیه خود قرار ندادیم. این فرمت با استفاده از فشرده سازی با افت کیفیت، سطح حتی بالاتری از فشرده سازی را ارائه می دهد. برای مثال، همان فایل تصویری در AVIF 11 کیلوبایت در مقایسه با 41 کیلوبایت در WebP است. با این حال، همانطور که ممکن است از مقایسه زیر متوجه شوید، کیفیت تصویر را کاهش می دهد. این در صاف شدن بی نظمی هایی که در یک تصویر هنگام فشرده سازی با استفاده از الگوریتم های فشرده سازی AVIF رخ می دهد، در مقایسه با استفاده از WebP در سمت راست مشهود است.
با این حال، اگر از کیفیت AVIF راضی هستید و می خواهید از آن استفاده کنید، می توانید آن را با قرار دادن آن در تگ <picture> به عنوان اولین <source>، این کار را انجام دهید. مرورگرهایی که از AVIF پشتیبانی می کنند آن را حتی کوچکتر نشان می دهند. گوگل که تا زمان نگارش این مقاله هنوز از آن پشتیبانی نمی کند، به سادگی آن را نادیده می گیرد و به فرمت بعدی مشخص شده در تگ <picture> می رود.
در اینجا یک نمونه کد وجود دارد:
<picture>
<source srcset="image.avif" type="image/avif">
<source srcset="image.webp" type="image/webp">
<img src="image.jpg" alt="Your image description">
</picture>
این پیشرفت تدریجی حداکثر سازگاری را در سراسر مرورگرها و دستگاه های مختلف تضمین می کند.
ما بعداً در این مقاله به ویژگیهای srcset و sizes خواهیم پرداخت و توضیح خواهیم داد که چگونه از آنها برای بهینه سازی تصاویر برای دستگاه ها و اندازه های صفحه نمایش مختلف استفاده کنیم تا از بارگذاری کارآمد آنها و سازگاری با موبایل اطمینان حاصل شود.
اهمیت تصاویر منحصربهفرد
بسیاری از وبسایتها مملو از عکسهای تکراری و بیروح هستند. در این میان، شما میخواهید عکسهای سایتتان درخشش داشته باشند و ارزش منحصربهفردی برای کاربران به ارمغان بیاورید. اما چرا استفاده از عکسهای استوک (آماده) انتخاب خوبی نیست؟
مشکل عکسهای استوک:
- غیرمنحصربهفرد بودن: گوگل محتوای تصاویر را درک میکند. اگر از یک عکس استوک در وبسایتتان استفاده کنید، احتمالاً در وبسایتهای دیگر هم به کار رفته است. این امر باعث میشود محتوای سایت شما تکراری تلقی شود.
- تاثیرگذاری پایین: عکسهای استوک اغلب کلیشهای و مصنوعی به نظر میرسند. این تصاویر تاثیرگذاری کمتری روی کاربران دارند و نمیتوانند به اندازه یک عکس باکیفیت و اورجینال، در ذهن مخاطب ماندگار شوند.
- سئوی ضعیف: محتوای تکراری روی سئو ی سایتتان تاثیر منفی میگذارد. گوگل به وبسایتهایی با محتوای اورجینال و باارزش رتبهی بهتری میدهد.
راه حل:
به جای تکیه بر عکسهای استوک، از تصاویر منحصربهفرد و باکیفیت استفاده کنید. این تصاویر میتوانند:
- تجربهی کاربری بهتری برای مخاطبان ایجاد کنند.
- احتمال دیده شدن شما در جستجوهای مرتبط را افزایش دهند.
نکتهای در مورد تصاویر بزرگ:
گوگل احتمال بیشتری میدهد که تصاویر بزرگ را در بخش Google Discover نمایش دهد. برای این کار، گوگل توصیه میکند:
- عرض تصویر حداقل ۱۲۰۰ پیکسل باشد.
- تنظیمات robots meta tag روی max-image-preview:large تنظیم شود.
این کار باعث میشود تصاویر شما در نتایج جستجو با ابعاد بزرگتری نمایش داده شوند (توجه داشته باشید که گوگل همیشه این تضمین را نمیدهد).
با استفاده از تصاویر اورجینال و باکیفیت، وبسایت خود را از کلیشه نجات دهید و تجربهی بهتری برای مخاطبانتان رقم بزنید.
بهینه سازی نام فایل عکس
برای بهبود سئوی سایت، نامگذاری توصیفی و مرتبط با کلمات کلیدی (بدون زیاده روی) برای تصاویر بسیار مهم است. نام فایل تصویر به گوگل و موتورهای جستجوگر دیگر درباره موضوع عکس سرنخ میدهد. نامهایی مانند “IMG_722019” به گوگل کمکی نمیکند تا محتوای تصویر را درک کند. با اینکه گوگل حالا میتواند محتوای تصاویر را بفهمد، اما گذاشتن نامهای توصیفی به درک بهتر آن کمک میکند. تغییر نام پیشفرض تصاویر به درک بهتر موتورهای جستجو و بهبود سئوی سایت کمک میکند. هرچند این کار با توجه به حجم کتابخانهی عکسهایتان کمی زمانبر است، اما همیشه ایدهی خوبی به شمار میرود.
نوشتن متن جایگزین سازگار با سئو
تگهای Alt متون جایگزین برای تصاویر هستند که زمانی که مرورگر نمیتواند به درستی آنها را نمایش دهد، به کار میروند. مشابه با عنوان، ویژگی alt محتوای فایل تصویر را توصیف میکند. زمانی که تصویر بارگیری نمیشود، یک جعبه تصویر با تگ alt در گوشه بالا سمت چپ نمایش داده میشود. اطمینان حاصل کنید که تگهای alt با تصویر سازگار باشند و تصویر را مرتبط نشان دهند. توجه به تگهای alt همچنین به استراتژی کلی SEO در صفحه کمک میکند.
شما میخواهید اطمینان حاصل کنید که همه بخشهای بهینهسازی دیگر در جای خود قرار دارند، اما اگر تصویر به هر دلیلی بارگیری نشود، کاربران خواهند دید که تصویر چه چیزی باید باشد. بعلاوه، اضافه کردن تگهای alt مناسب به تصاویر در وبسایت شما میتواند به بهبود رتبهبندی وبسایت در موتورهای جستجو کمک کند، با مرتبط کردن کلمات کلیدی با تصاویر، زیرا متن alt یک عامل رتبهبندی است. این اطلاعات مفیدی درباره موضوع تصویر به گوگل ارائه میدهد. گوگل از این اطلاعات استفاده میکند تا بهترین تصویر را برای پرسش کاربر بازگرداند.
بهینهسازی عنوان و توضیحات صفحه
گوگل از عنوان و توضیحات صفحه شما به عنوان بخشی از الگوریتم جستجوی تصویر خود استفاده میکند. تمامی عوامل پایهای SEO در صفحه شما، مانند متادیتا، تگهای هدر، محتوای صفحه، دادههای ساختاریافته و غیره، بر روی رتبهبندی تصاویر شما توسط گوگل تاثیر میگذارند.
تعریف ابعاد تصویر
ویژگیهای ابعاد تصویر برای جلوگیری از مشکلات تغییر چیدمان تجمعی (CLS) که میتواند در بهینهسازی معیارهای وب حیاتی شما دخالت کند، اهمیت دارند. این باعث میشود صفحه هنگام بارگیری جهش نکند. اطمینان حاصل کنید که ویژگیهای عرض و ارتفاع را برای هر عنصر تصویر و ویدئو درج کنید. این به مرورگر میگوید چه مقدار فضا برای منابع تخصیص دهد و از تغییر محتوای آزاردهنده که امتیاز CLS شما را کاهش میدهد، جلوگیری میکند.
سازگار کردن تصاویر با موبایل
همانطور که ممکن است متوجه شده باشید، ما به طور مختصر به ویژگیهای srcset و sizes هنگام بحث درباره فرمتهای تصویر اشاره کردیم. در واقع، این ویژگیها امکان تصاویر پاسخگو را فراهم میکنند، به طوری که آنها میتوانند بر اساس اندازه دستگاه کاربر یا وضوح تصویر مقیاس شوند و با اندازه بهینه بارگیری شوند، با صرفهجویی در پهنای باند ارزشمند، به ویژه در اتصالات شبکه کند.
اکنون، بیایید به عمق این ویژگیها بپردازیم تا بفهمیم چگونه عمل میکنند. ویژگی srcset درون تگ <img> استفاده میشود تا فایلهای مختلف تصویر و عرضهای آنها را مشخص کند. هر فایل با یک توصیفگر ‘w’ لیست میشود که عرض تصویر را بر حسب پیکسل نشان میدهد. این ضروری است زیرا مرورگرها نمیتوانند اندازه تصاویر را تا زمانی که دانلود شوند، شناسایی کنند.
چرا باید عرض تصاویر را مشخص کنید؟
ویژگی sizes توسط مرورگر همراه با ویژگی srcset برای انتخاب منبع استفاده میشود. این ویژگی عرض نمایش مورد نظر تصویر را برای اندازههای مختلف ویوپورت مشخص میکند.
برای ویوپورتهایی تا عرض 600 پیکسل، یک تصویر با عرض 300 پیکسل انتخاب میشود؛ برای ویوپورتهایی تا 900 پیکسل، یک تصویر با عرض 600 پیکسل؛ و برای ویوپورتهای بزرگتر، یک تصویر با عرض 1200 پیکسل. بدون این ویژگی، مرورگر به طور پیشفرض از عرض کامل ویوپورت برای انتخاب تصویر از srcset استفاده میکند.
شما همچنین میتوانید از توصیفگر “x” استفاده کنید که به مرورگر میگوید مناسبترین اندازه تصویر را بر اساس وضوح صفحه دستگاه انتخاب کند (مانند 1x، 2x، یا 3x برای صفحات استاندارد، رتینا، و سوپر رتینا). همچنین میتوانید از توصیفگرهای “x” برای وضوحهای مختلف صفحه (مثلاً نمایشگرهای رتینا) استفاده کنید که اندازه تصویر ثابت میماند.
در همین حال، توصیفگرهای “w” برای طرحهای پاسخگو و سیال مناسب هستند که در آنها اندازه تصویر بر اساس اندازه ویوپورت تغییر میکند. من میتوانم افکار شما را بخوانم که فکر میکنید کار با ویژگیهای sizes و srcset چقدر چالشبرانگیز است، حتی اگر به خوبی از چیدمان صفحات وب خود آگاه باشید.
خوشبختانه، کروم اخیراً شروع به توسعه پشتیبانی از sizes=”auto” کرده است، که مرورگر را دستور میدهد تا اندازه تصاویر بارگذاری تنبل را از ویژگی srcset بر اساس چیدمان HTML و CSS تعیین کند. این بدان معناست که مرورگر بر اساس قوانینی که در CSS شما تعیین شده است، اندازه مناسب تصویر را دانلود میکند، نه اینکه فرض کند تصویر تمام عرض ویوپورت را اشغال میکند.
به یاد داشته باشید که این ویژگی فقط روی تصاویر بارگذاری تنبل کار خواهد کرد. این به این دلیل است که چیدمان صفحه زمانی که تصاویر بارگذاری تنبل شروع به دانلود میکنند، از قبل رندر شده است و مرورگر میتواند به طور دقیق اندازهای که آنها روی صفحه مشخص شده در CSS اشغال میکنند را محاسبه کند.
با این حال، توجه داشته باشید که همیشه باید ویژگیهای عرض و ارتفاع بزرگترین اندازه موجود را مشخص کنید. با مشخص کردن ابعاد تصویر و استفاده از CSS (width: 100%; height: auto;) برای حفظ نسبت ابعاد، مرورگر میتواند به درستی تصویر را از ویژگی srcset انتخاب و نمایش دهد زمانی که از sizes=”auto” استفاده میکنید.
بارگذاری lazy loading
lazy loading به معنای تأخیر در بارگیری تصاویر است که در ویوپورت کاربر (بالای تا) قابل مشاهده نیستند. به جای بارگیری تمام تصاویر هنگام بارگیری صفحه، بارگذاری تنبل تصاویر را فقط زمانی که قرار است به نمایش درآیند، دانلود میکند. این کار زمان بارگیری اولیه را کاهش میدهد، عملکرد صفحه را تسریع میکند و میتواند بهبود قابل توجهی در LCP (زمان بارگذاری بزرگترین محتوا) به ویژه در صفحات با تصاویر زیاد ایجاد کند.
پیادهسازی بارگذاری تنبل به سادگی افزودن ویژگی loading=”lazy” در تگ <img> است. اما هرگز تصاویر بالای تا را به صورت تنبل بارگذاری نکنید، زیرا این کار میتواند به صورت منفی بر متریک FCP (اولین رنگ محتوایی) تأثیر بگذارد. به جای آن، آنها را پیشبارگذاری کنید یا از ویژگی fetchpriority=”high” استفاده کنید.
مزیت پیشبارگذاری نسبت به ویژگی “fetchpriority” این است که پیشبارگذاری توسط تمام مرورگرها پشتیبانی میشود، در حالی که دومی توسط مرورگرهای فایرفاکس و اپرا پشتیبانی نمیشود.
افزودن تصاویر به نقشه سایت
چه با افزودن تصاویر به نقشه سایت خود و چه با ایجاد یک نقشه سایت جدید برای تصاویر، باید تصاویر خود را در جایی از نقشههای سایت خود داشته باشید. داشتن تصاویر در نقشه سایت به طور چشمگیری شانس خزش و ایندکس تصاویر توسط موتورهای جستجو را افزایش میدهد و در نتیجه باعث ترافیک بیشتر سایت میشود.
اگر از وردپرس استفاده میکنید، افزونههای Yoast و RankMath راه حل نقشه سایت را ارائه میدهند. اگر از وردپرس استفاده نمیکنید، میتوانید از نرمافزارهایی مانند Screaming Frog برای تولید نقشه سایت استفاده کنید.
افزودن دادههای ساختاریافته
افزودن دادههای ساختاریافته به تصاویر میتواند صفحات وب شما را با هدایت گوگل و سایر موتورهای جستجو به ارائه نتایج بصری بهتر، بهبود بخشد. به عنوان مثال، میتوانید تصاویر محصولات خود را به همراه جزئیاتی مانند قیمت، موجودی و رتبهبندیها در schema محصولات بگنجانید. این کار باعث میشود محصولات شما در نتایج جستجو برجسته شوند و توجه بیشتری از خریداران بالقوه جذب کنند.
یک کاربرد دیگر شامل افزودن schema تصویر در schema مقاله با اندازههای مختلف برای بهبود دیده شدن مقالات شما در گوگل دیسکاور و دستگاههای مختلف در جستجوی گوگل است. گوگل ممکن است هنگام نمایش آنها، بهترین اندازه متناسب را انتخاب کند.
استفاده از CDN برای تحویل سریعتر تصاویر
شبکه توزیع محتوا یا CDN مجموعهای از سرورها است که در سراسر جهان پراکنده شدهاند و محتوای شما را میزبانی کرده و از نزدیکترین مکان جغرافیایی به کاربران تحویل میدهند. با این حال، تحویل تنها مزیت CDNs نیست؛ آنها همچنین قابلیتهای تبدیل و بهینهسازی تصاویر را نیز ارائه میدهند. با ارسال پارامترها همراه با URLهای تصویر، میتوانید اندازههای مختلف تصویر را درخواست کرده یا تصاویر را به فرمتهای کارآمدتری مانند WebP تبدیل کنید.
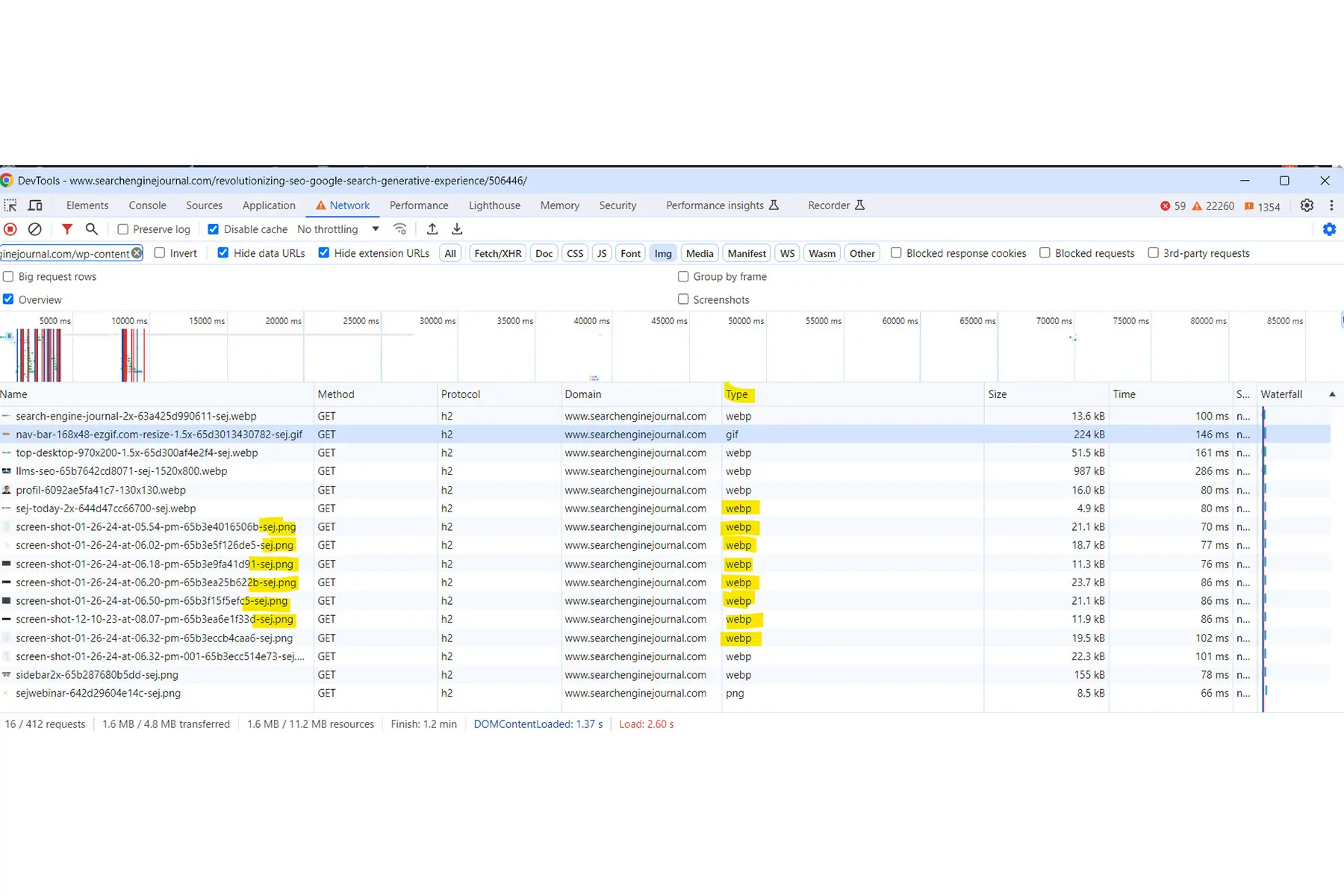
به عنوان مثال، سرویسهایی مانند Polish کلودفلر میتوانند به طور خودکار فرمتهای تصویر را با تشخیص سازگاری مرورگر با فرمت WebP بهینهسازی تصاویر را انجام دهند. میتواند تصاویر PNG و JPEG را در صورت درخواست به فرمت WebP تبدیل کند. برای مثال، در مجله Search Engine Journal از این تکنیک برای ارائه فرمت WebP با CDN داخلی سرور خود استفاده میکنیم. حتی اگر تصاویر دارای پسوند “.jpeg” یا “.png” باشند، CDN ما WebP را در صورتی که مرورگرها از آن پشتیبانی کنند، ارائه میدهد.
هنگام اعتبارسنجی صفحات با PageSpeed Insights، توصیه میشود که مطمئن شوید که آزمون “Serve images in next-gen formats” را گذراندهاید.
در اینجا چندین سرویس CDN معروف را میتوانید در نظر بگیرید:
– Cloudflare
– Amazon CloudFront
– ImageKit
– KeyCDN
مراقب کپی رایت باشید.
طبق قانون کپیرایت دیجیتال میلنیوم (DMCA)، اگر شما هر گونه مسائل مربوط به حق تکثیر را نقض کنید، ممکن است اخطاری دریافت کنید. اگر صاحب محتوایی محتوای خود را در وبسایت شما ببیند، میتواند درخواست حذف DMCA صادر کند که شما باید به آن عمل کنید.
نکات کلیدی بهینهسازی تصاویر
بنابراین، قبل از اینکه شروع به آپلود تصویر در سایت خود کنید، از روشهای بهینهسازی تصاویر فوق پیروی کنید. مهمترین نکته این است که مطمئن شوید تصویر و متن جایگزین مربوط به صفحه هستند. دیگر نکات کلیدی:
– فرمت فایل مناسب را انتخاب کنید.
– اندازه فایل مناسب را برای سرعت بارگذاری صفحه سریعتر ارائه دهید.
– اطمینان حاصل کنید که عناصر SEO در صفحه (metadata، دادههای ساختاریافته، و غیره) با تصویر شما همگام هستند.
– برای کراول، یک نقشه سایت تصویری ایجاد کنید یا مطمئن شوید که تصاویر شما در نقشه سایت شما درج شدهاند.
بهینهسازی تصاویر شوخی نیست. با پیشرفتهای اخیر در جستجو، به ویژه زمانی که گوگل شروع به اولویتبندی تصاویر در نتایج جستجو کرد، کل سایت شما از انجام مراحل فوق بهرهمند خواهد شد.