فهرست محتوا
سرعت سایت یکی از مهم ترین عوامل در موفقیت آنلاین است. کاربران از وب سایت های کند بیزارند و گوگل نیز وب سایت های کند را برای نمایش در نتایج جستجو کمتر اولویت می دهد. در ادامه، اهمیت سرعت سایت و راهکارهای پیشرفته برای بهبود آن را بررسی می کنیم.
چرا سرعت سایت حیاتی است؟
- تجربه کاربری بهتر
کاربران تنها چند ثانیه برای بارگذاری صفحه صبر می کنند. هر گونه تأخیر در بارگذاری، نرخ پرش (Bounce Rate) را افزایش می دهد. به گفته گوگل، افزایش زمان بارگذاری از 1 به 5 ثانیه می تواند 90٪ کاربران را به خروج از سایت بدون تعامل وادار کند. - اثر مستقیم بر درآمد
سایت های تجارت الکترونیک با سرعت پایین، نه تنها فروش کمتری خواهند داشت بلکه مشتریان را نیز از دست می دهند. - رتبه بندی بهتر در گوگل
سرعت سایت ارتباط مستقیمی با معیارهای Core Web Vitals دارد که به طور مستقیم بر الگوریتم های رتبه بندی گوگل تأثیر می گذارند.
آشنایی با معیارهای Core Web Vitals
Core Web Vitals (CWVs) مجموعه ای از معیارهای مهم برای ارزیابی تجربه کاربری در وب سایت ها هستند:
- Largest Contentful Paint (LCP): زمان بارگذاری بزرگ ترین عنصر قابل مشاهده صفحه. باید کمتر از 2.5 ثانیه باشد.
- Cumulative Layout Shift (CLS): میزان پایداری بصری صفحه. تغییرات ناگهانی عناصر صفحه می تواند امتیاز CLS را کاهش دهد.
- Interaction to Next Paint (INP): مدت زمانی که طول می کشد تا سایت پس از تعامل کاربر پاسخ دهد.
9 گام کاربردی برای بهینه سازی سرعت سایت
1. فشرده سازی کدها
کدهای CSS، HTML و JavaScript را با ابزارهایی مانند CSSNano یا HTMLMinifier بهینه کنید. این کار باعث کاهش حجم فایل ها و بهبود زمان بارگذاری می شود. پس از انجام این کار، صفحات سایت را برای اطمینان از عدم بروز خطا بررسی کنید.
2. حذف کدهای غیرضروری
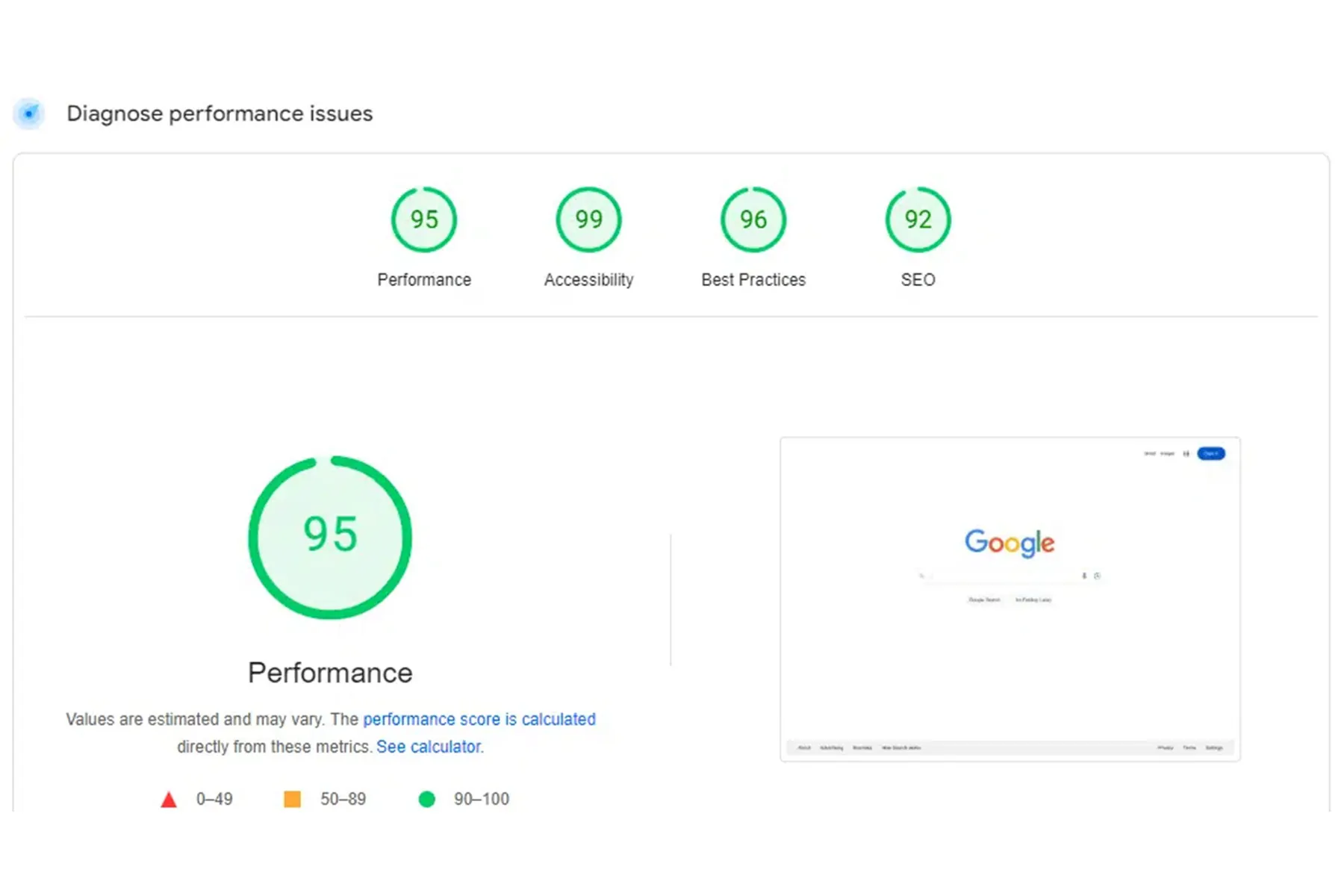
کدهای بلااستفاده را با ابزارهای نظارتی مانند Google PageSpeed Insights شناسایی و حذف کنید. این کار زمان پردازش مرورگر را کاهش می دهد.
3. استفاده از حافظه پنهان (Caching)
حافظه پنهان می تواند فشار بر سرور را کاهش داده و زمان بارگذاری صفحات را بهبود بخشد. برای سیستم های مدیریت محتوا (CMS) مانند وردپرس، افزونه هایی نظیر WP Rocket یا W3 Total Cache مناسب هستند.
4. بهینه سازی تصاویر و ویدئوها
استفاده از تصاویر با حجم کمتر و فرمت های جدید مانند WebP یا AVIF توصیه می شود. ابزارهایی مانند TinyPNG و ShortPixel می توانند در این زمینه کمک کنند.
5. بارگذاری تدریجی (Lazy Loading)
این روش به شما اجازه می دهد تصاویر و ویدئوها را فقط زمانی بارگذاری کنید که کاربر به آن ها نیاز دارد. با استفاده از ویژگی loading=”lazy” در HTML می توانید این قابلیت را فعال کنید.
6. استفاده از شبکه توزیع محتوا (CDN)
CDNها فایل های سایت را در سرورهایی نزدیک به کاربران ذخیره می کنند و زمان بارگذاری را کاهش می دهند. برخی از خدمات محبوب CDN عبارت اند از:
- Cloudflare
- Amazon CloudFront
- Bunny CDN
7. کاهش تعداد ریدایرکت ها
ریدایرکت های غیرضروری سرعت بارگذاری را کاهش می دهند. با استفاده از ابزارهای تحلیل مانند Ahrefs یا Screaming Frog، می توانید ریدایرکت های زنجیره ای را شناسایی و حذف کنید.
8. بررسی و حذف افزونه های اضافی
برای وب سایت هایی که از CMS استفاده می کنند، افزونه های غیرضروری می توانند سایت را کند کنند. افزونه هایی که عملکرد مشابهی دارند را جایگزین کنید.
9. ارتقاء هاستینگ
هاست باکیفیت نقش مهمی در بهبود سرعت سایت دارد. سرویس های هاستینگ پیشرفته امکاناتی مانند SSD، سرورهای بهینه شده و منابع پردازشی بیشتر ارائه می دهند.
نکات تکمیلی برای بهبود سرعت و تجربه کاربری
- سازگاری با موبایل
طراحی ریسپانسیو (واکنش گرا) و بهینه سازی نسخه موبایل سایت می تواند تجربه کاربری را بهبود دهد. - افزایش امنیت وب سایت
استفاده از پروتکل HTTPS و اسکن های دوره ای برای شناسایی بدافزارها ضروری است. - کنترل تبلیغات و پاپ آپ ها
تبلیغات سنگین و پاپ آپ های مزاحم نه تنها تجربه کاربری را کاهش می دهند بلکه بر سرعت سایت نیز تأثیر منفی می گذارند.
سرعت سایت یکی از عوامل اساسی در موفقیت کسب وکارهای آنلاین است. با تمرکز بر بهینه سازی Core Web Vitals و اجرای روش های بالا، نه تنها رتبه سایت خود را بهبود می بخشید بلکه رضایت کاربران را نیز افزایش می دهید. برای شروع، از ابزارهایی مانند Google PageSpeed Insights استفاده کنید تا نقاط ضعف سایت خود را شناسایی کرده و اقدامات بهینه سازی را آغاز کنید.