فهرست محتوا
نقش سئو در طراحی وب سایت و دیزاین آن به بهبود طراحی به منظور افزایش ترافیک مربوط میشود. اگر یک وب سایت طراحی سئو شده، بهتر و بهینه تری داشته باشد، پرفورمنس بالاتری خواهد داشت و تجربه کاربری بهتری را نیز به مردم ارائه میکند. چرا که فاکتورهای رتبه بندی مثل سرعت سایت به طور مستقیم تحت تاثیر طراحی و دیزایت سایت هستند. حتی خود گوگل هم در نوشته های خودش پیشنهاد میکند که هنگام طراحی و ساخت یک وبسایت حتما از یک متخصص سئو کمک بگیرید تا نتیجه نهایی یک وب سایت بهینه با پرفورمنس بالا برای موتورهای جستجو باشد. در این مقاله قصد داریم چند نکته برایتان بازگو کنیم تا طراحی سایت بهینه تری داشته باشید:
ابتدا وبسایت را برای موبایل طراحی کنید
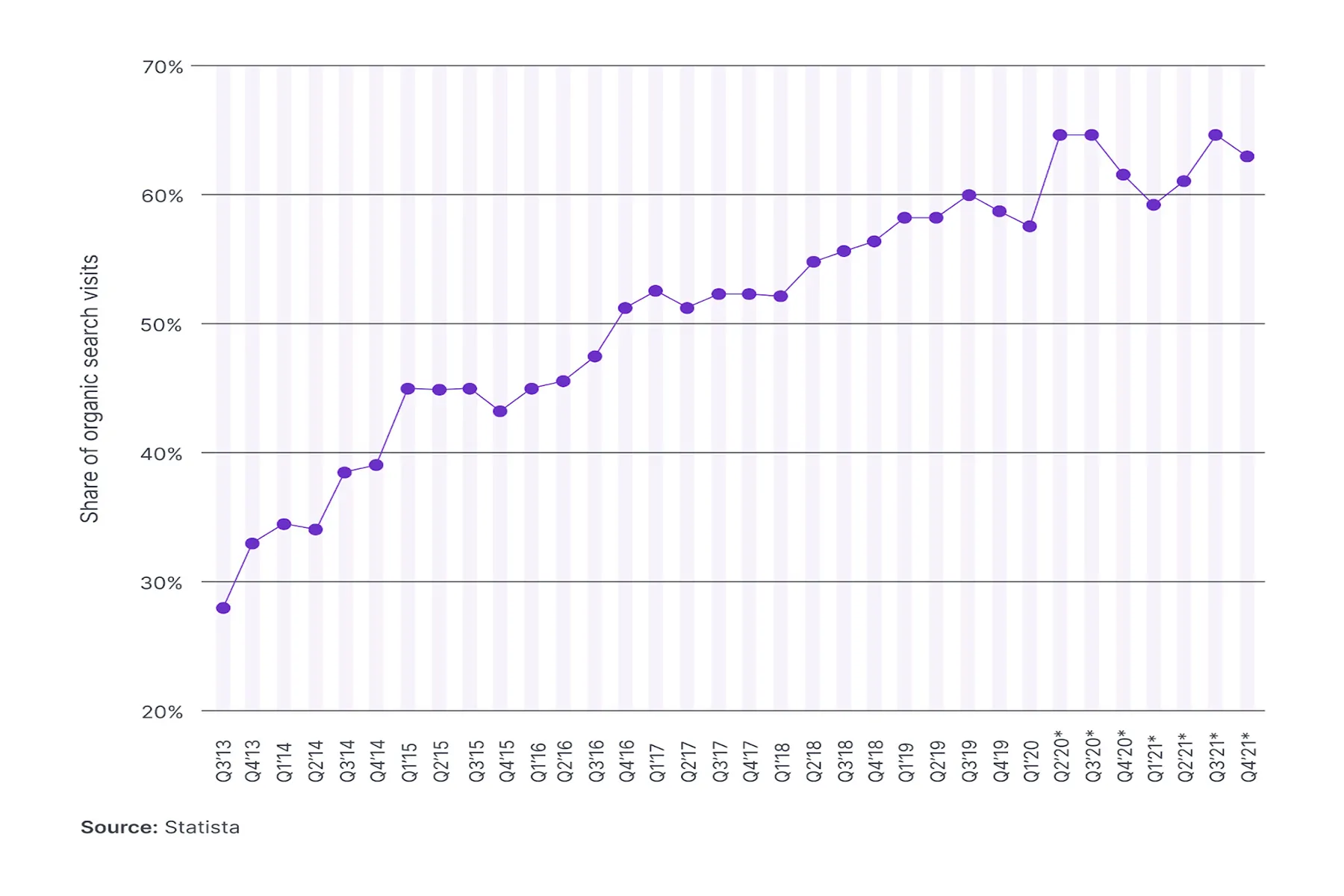
گوگل برای خزیدن (کراول کردن)، ایندکس کردن و رتبه دادن به صفحات یک وب سایت، ابتدا نسخه موبایل آن را بررسی میکند و میتوان گفت که نسخه موبایل وبسایت ها را اولویت قرار میدهد. بر طبق داده های Statista، 60 درصد از سرچ های مردم با موبایل انجام میشود و به همین دلیل داشتن یک طراحی وبسایت بهینه و سئو شده برای موبایل بسیار مهم است. سه راه برای داشتن یک وبسایت با طراحی موبایل فرندلی وجود دارد:
- داینامیک سروینگ (Dynamic serving): این تنظیمات به گونه ای است که از کدهای HTML متفاوتی متناسب با دستگاهی که کاربر از آن استفاده میکند، بهره میگیرد. اما URL آن در تمام دستگاه ها یکسان است.
- URL های مجزا: این تنظیمات از کدهای HTML متفاوت روی URL های متفاوت استفاده میکند. این روش زحمت بیشتری دارد چون باید مطمئن شوید که موتورهای جستجو این URL های متفاوت را به عنوان محتوای تکراری و کپی شده شناسایی نکنند.
- طراحی ریسپانسیو: در طراحی ریسپانسیو برای هر صفحه از URL و کدهای HTML یکسان استفاده میشود اما چیدمان صفحه متناسب با دستگاه کاربر تنظیم میشود. به عبارتی این روش بهترین روش است و حتی خود گوگل نیز این روش را پیشنهاد میکند.
حتی فرمت کلی محتواها نیز برای موبایل باید متفاوت باشد. چرا که صفحه نمایش این دستگاه ها کوچکتر هستند و نیاز به طراحی چیدمان متفاوتی دارند. برای این کار چند نکته را به خاصر داشته باشید:
- پاراگرف ها را بیش از حد طولانی نکنید.
- از یک اندازه مناسب استفاده کنید. مثلا 16px برای متن بدنه مناسب است.
- از فضای خالی بهینه غافل نشوید.
- پاپ آپ های بیخود را حذف کنید.
- حواستان به محدودیت کاراکترها برای متادیسکریپشن در موبایل باشد.
نحوه نوشتن بلاگ سئو شده برای سایت
سرعت سایت
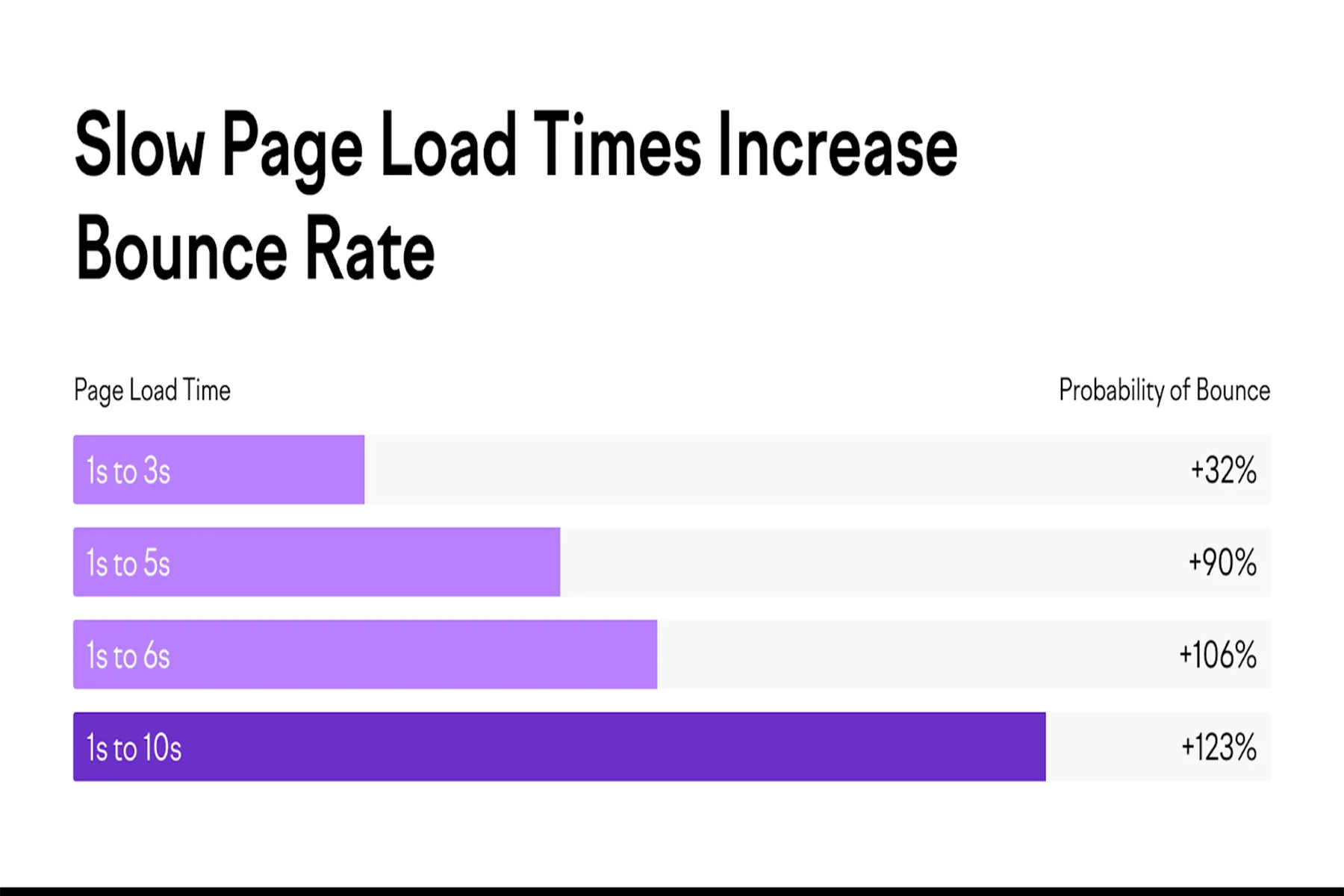
اینکه سرعت صفحات یک وب سایت در رتبه بندی آن تاثیرگذار است توسط خود گوگل تایید شده و باید بدانید که طراحی سایت سئو فرندلی تاثیر مستقیم بر رتبه و بانس ریت صفحات سایت شما دارد. اگر سرعت بارگذاری صفحه شما بالا باشد و کاربر را برای لود شدن مدت کمتری منتظر بگذارد، کاربر هم برای گرفتن پاسخ سوال خود به سایت دیگری مراجعه نمیکند. طراحی سایت روی سئو تاثیر زیادی دارد زیرا بهینه بودن یا نبودن کد های نوشته شده برای سایت هستند که سرعت آن را تعیین میکنند. راه های زیادی برای افزایش سرعت سایت وجود دارد که ما به 3 مورد از رایج ترین ها اشاره میکنیم:
- استفاده از فرمت مناسب برای تصاویر: فرمت های JPEG و PNG بیشتر از آن چیزی که فکر میکنید حجم دارند. فرمت WebP جایگزین مدرن تری برای بهینه سازی عکس سایت است که اندازه فایل را تا 34 درصد کاهش میدهد.
- کم کردن HTTP Request: درخواست های HTTP محتوای صفحات شامل تصاویر، کدهای جاوا اسکریپت و… را بارگذاری میکنند. اگر تعداد این درخواست ها کمتر شود، سرعت صفحه نیز بالاتر میرود.
- فعال کردن کش مرورگر: این قابلیت به کاربر اجازه میدهد که عناصری همچون تصاویر و کدهای CSS را نگه دارد و زمان کمتری برای بارگذاری آن ها صرف کند.
- کاهش عناصر حجیم: انیمیشن هایی که باعث میشوند سرعت سایت پایین بیاید را کم کنید و سعی کنید طراحی های ساده تری را انتخاب کنید که در عین زیبایی، کدهای کم حجم تری برای طراحی نیاز داشته باشند. حتی صفحاتی که زمان زیادی برای لود شدن نیاز دارند را دوباره بررسی کنید و کدهای نوشته شده برای آن را تا حد امکان بهینه کنید تا طراحی سایت سئو شده داشته باشید.
یک راه خوب برای اینکه بفهمید چطور میتوانید سرعت و پرفورمنس سایت خود را افزایش دهید این است که از ابزار Google Insight استفاده کنید. این ابزار با بررسی المان های مختلف یک گزارش کلی از پرفورمنس سایت شما میدهد. حتی به شما پیشنهاداتی میدهد که با اعمال آن ها روی طراحی سایت خود میتوانید طراحی سایت بهینه تری داشته باشید و سرعت آن را بالاتر ببرید.
ساختار منسجم وبسایت
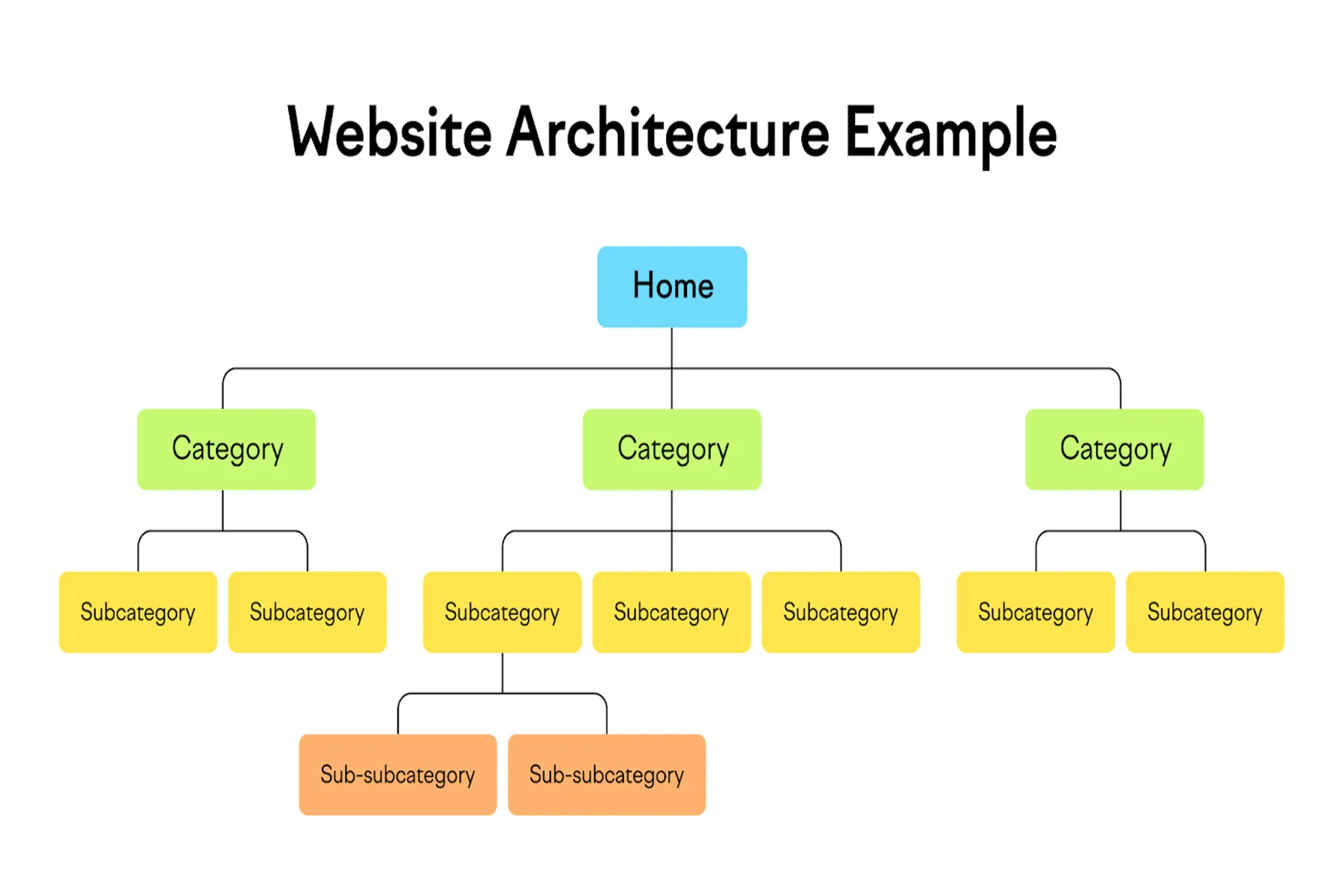
یک ساختار منسجم و معماری فکر شده برای طراحی سایت سبب میشود که کاربران تجربه بهتری هنگام گشت و گذار در صفحات سایت را داشته باشند. طراحی وب سایت سئو پسند یعنی رعایت یک معماری و ساختار بهینه که کار موتورهای جستجو را نیز برای فهمیدن صفحات ساده تر کند. این معماری باید به گونه ای باشد که صفحات مربوط به یکدیگر را با هم دسته بندی کند و شامل مجموعه های اصلی و زیرمجموعه های طبقه بندی شده باشد تا طراحی سایت شما ساختاری سئو شده داشته باشد. مانند شکل زیر:
این مدل معماری و طراحی سایت باعث میشوند کاربران ارتباط صفحات را بهتر درک کنند و موتورهای جستجو نیز ساده تر صفحات سایت را ایندکس کنند. با رعایت این ساختار URL های شما چیزی شبیه این ها میشوند:
- dogbreeds.com
- dogbreeds.com/terrier
- dogbreeds.com/terrier/yorkshire-terrier
- dogbreeds.com/terrier/yorkshire-terrier/temperament
- dogbreeds.com/terrier/yorkshire-terrier/care-guide
- dogbreeds.com/terrier/yorkshire-terrier/size
طراحی صفحات و قابل استفاده بودن
یک طراحی وب سایت سئو فرندلی یعنی طراحی ای که تجربه کاربری خوبی را برای کاربر و موتور های جستجو فراهم کند. در این بخش چند راه ساده برای ایجاد همچین تجربه ای معرفی میکنیم:
از عنوان ها به درستی استفاده کنید تا هم کاربران محتوای شما را بهتر متوجه شوند و هم موتورهای جستجو سلسله مراتب محتوای شما را به درست درک کنند.
- متن جایگزین: حتما برای تصاویر خود متن جایگزین بنویسید و تصویر را خیلی مختصر توصیف کنید. این موضوع نه تنها به کراولر ها کمک میکند و تاثیر مثبت در بهینه سازی بودجه کراول شما دارد، بلکه برای کاربرانی که مشکل اینترنت دارند نیز میتواند مفید باشد. شاید برخی نتوانند محتوای تصویر را ببینند ولی حداقل با این روش از کلیت آن آگاه میشوند.
- رنگ های متضاد: از رنگ های با تضاد بالا استفاده کنید. تضاد رنگی باعث میشود طراحی سایت سئو شده ای داشته باشید چرا که مرز بین متن و تصاویر و پس زمینه را برای کاربر مشخص تر میکند. اگر از رنگ های نزدیک برای پس زمینه و متون استفاده کنید، خواندن متن را برای مردم سخت میکنید و این کار طراحی سایت شما را از سئو فرندلی بودن خارج میکند.
سخن پایانی
طراحی یک وبسایت سئو شده و دیزاین سئو فرندلی برای رتبه گرفتن در گوگل بسیار مهم است. برای رسیدن به این هدف راه های مختلف زیادی وجود دارد که ما در این مقاله 4 مورد از آن ها را که مهمتر بودند معرفی کردیم. امیدواریم از خواندن این مقاله لذت برده باشید و با رعایت این نکات یک طراحی سئو فرندلی برای وبسایت خود داشته باشید.
بیشتر بخوانید:
Dwell Time چیست؟
6 تکنیک برای صرفه جویی در زمان سئو وبسایت