فهرست محتوا
در این مطلب میخواهیم به شما تگ های کنونیکال را معرفی کنیم و یاد بگیریم که چطور باید از آن ها استفاده کنیم تا با محتواهای تکراری وبسایت به مشکل نخوریم. تگ کنونیکال چیز جدیدی نیست و از سال 2009 وجود داشت. گوگل، مایکروسافت و یاهو با همکاری یکدیگر آن را خلق کردند اما هدف آن ها چه بوده است؟ فراهم کردن راهی برای حل مشکل محتواهای تکراری به شکلی ساده تر و سریع تر. اگر بدانید که چطور باید از آن ها استفاده کنید، بهترین نتیجه را خواهید گرفت.
تگ کنونیکال (Canonical tag) چیست؟
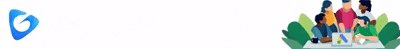
تگ کنونیکال (rel=“canonical”) بخشی از کد HTML است که نسخه اصلی را در بین صفحات مشابه، تقریبا مشابه و حتی یکسان مشخص میکند. به عبارتی اگر یک محتوای یکسان یا مشابه را با URL های متفاوتی داشته باشید، میتوانید از تگ کنونیکال استفاده کنید تا نشان دهید که کدام صفحه اهمیت بیشتری دارد و باید ایندکس شود. درواقع شما با canonical tag به گوگل این را میگویید که ترجیح میدهید کدام صفحه ایندکس شود و هدف شما رتبه گرفتن کدام یک از این صفحات مشابه است.
تگ کنونیکال ساختار و سینتکس ساده ای دارد و در بخش head کدهای HTML قرار دارد و ظاهری شبیه کد زیر خواهد داشت:
<link rel=“canonical” href=“https://example.com/sample-page/” />
این کد به معنای آن است که بخش ترجیحی یا اصطلاحا اصلی ما (canonical) در آدرس https://example.com/sample-page/ قرار دارد.
دلایل اهمیت تگ کنونیکال برای سئو
محتوای تکراری اصلا مورد پسند گوگل نیست. چون نمیتواند بفهمد:
- در بین این صفحه های مشابه کدام یک را ایندکس کند؟
- کدام یک از صفحات را برای یک کلمه کلیدی رتبه بندی کند؟
- در برخورد با بک لینک این صفحات، امتیاز را بین آن ها تقسیم کند یا به یک صفحه بدهد؟
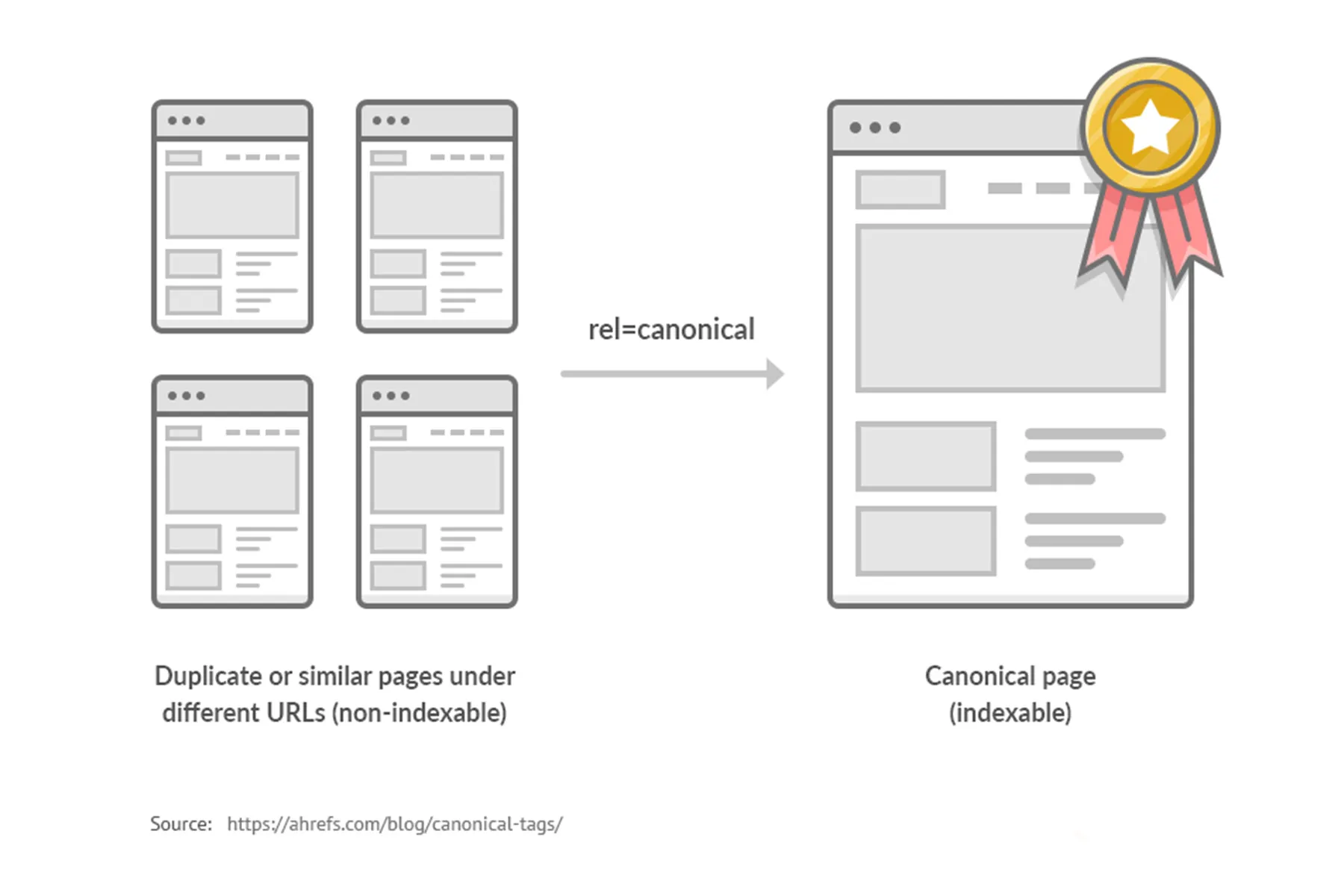
درضمن باید بدانید که محتوای تکراری روی بودجه خزش یا همان کراول باجت شما هم تاثیرگذار خواهد بود. یعنی ممکن است گوگل وقت خود و بودجه خزش شما را صرف کراول کردن یک صفحه تکراری کند و صفحات مهمتر که باید کراول شوند از قلم بیفتند. این در حالی است که با استفاده از تگ کنونیکال میتوانید گوگل را در جریان بگذارید که کدام صفحه را باید ایندکس و رتبه دهی کند. اگر تگ کنونیکال را فراموش کنید، گوگل افسار کار را به دست خود میگیرد و اگر فکر میکنید متکی بودن به گوگل فکر خوبی است، باید بگویم که خیر!! ممکن است گوگل صفحه ای را انتخاب کند که شما اصلا نمیخواهید آن صفحه رتبه بالایی بگیرد!
نکته مهم! طبق گفته خودش، گوگل در اکثر مواقع به تگ کنونیکال شما احترام میگذارد اما همیشه اینطور نیست! چرا که این تگ ها درواقع نوعی راهنمایی برای گوگل هستند و دستورات مستقیم تلقی نمیشوند. با اینحال استفاده از آن ها با فرض اینکه گوگل هم به خواسته شما احترام میگذارد، میتواند مشکلات زیادی را در رابطه با رتبه گرفتن صفحات اشتباه حل کند.
چه زمانی باید از تگ کنونیکال استفاده کرد؟
فرض کنیم که شما مقالات تکراری منتشر نکرده اید و تمامی محتواهای شما منحصر به فرد هستند. آیا در این صورت دیگر نیازی به استفاده از تگ کنونیکال ندارید؟! البته که دارید! موتورهای جستجو URL ها را کراول میکنند؛ نه صفحات را. این یعنی دو آدرس زیر از نظر گوگل دو صفحه مجزا تشخیص داده میشوند درحالی که محتوای یکسان یا مشابه دارند:
example.com/product
example.com/product?color=red as
به نوع دوم، parametrized URL میگویند و یکی از دلایل رایج برای ایجاد محتواهای تکراری هستند که بیشتر برای سایت های فروشگاهی ایجاد مشکل میکنند. وقتی در یک URL علامت ؟ را مشاهده کنید، چیزهایی که بعد از آن نوشته شده مربوط به فیلترها میشود. مثل زمانی که در یک سایت فروش لباس، سایز M یا همان مدیوم را انتخاب میکنید تا فقط لباس های اندازه خودتان را ببینید. در چنین شرایطی، URL صفحه بدون فیلتر سایز مدیوم و با فیلتر آن متفاوت است درحالیکه صفحه همان است! این فقط یک مثال بود. موارد دیگری که URL های متفاوت برای یک صفحه وجود دارد و نیاز به تگ کنونیکال داریم شامل موارد زیر هستند:
- URL هایی که پارامترهای جستجو دارند:
example.com?q=search-term
- URL هایی که session ID دارند:
https://example.com?sessionid=3
- داشتن نسخه های قابل چاپ مجزا از صفحات:
example.com/page و example.com/print/page
- داشتن URL های متفاوت برای پست های یکسان در دسته های متفاوت:
example.com/services/SEO/ و example.com/specials/SEO/
- صفحاتی برای دستگاه های مختلف:
example.com و m.example.com
- محتوای یکسان با آدرس بدون www و با www:
http://example.com و http://www.example.com
- وجود نسخه AMP و غیر AMP از یک صفحه:
xample.com/page و amp.example/page
- محتوای یکسان با https و http :
http://www.example.com و https://www.example.com
- محتوای یکسان با علامت / در دنباله آدرس و بدون آن:
https://example.com/page/ و http://www.example.com/page
- محتوای یکسان با آدرسی که در آن حروف بزرگ وجود دارد با نسخه ای که ندارد:
https://example.com/page/ و http://www.example.com/Page/
در چنین شرایطی استفاده از تگ کنونیکال برای مشخص کردن اینکه کدام یک صفحه اصلی و مهم شما است بسیار مهم است. پس سعی کنید این مورد را جدی بگیرید تا گوگل را از گیج شدن نجات دهید.
روش های پیاده سازی تگ کنونیکال
روش های اصلی و مرسوم برای پیاده سازی و مشخص کردن صفحه مهم ما به منظور بهینه سازی بودجه خزش شامل موارد زیر هستند که هر یک را به طور مختصر به شما توضیح خواهیم داد.
- HTML tag (rel=canonical)
- HTTP header
مشخص کردن تگ کنونیکال با استفاده از تگ HTML
ساده ترین و واضح ترین روش پیاده سازی تگ کنونیکال مشخص کردن URL هدف در بخش head کدهای HTML وبسایت است. کافی است کد <link rel=“canonical” href=“https://example.com/canonical-page/” /> را به بخش <head> کدهای وبسایت اضافه کنید. برای مثال فرض کنیم که شما یک وبسایت فروشگاهی دارید. تخفیف هایی را به تازگی بر روی تیشرت های رنگ مشکلی اعمال کرده اید که در آدرس https://yourstore.com/offers/black-tshirts/ قابل دسترس هستند. مشخصا محتوای این صفحه با صفحه اصلی سایت شما که مربوط به فروش همیشگی تیشرت های مشکی است یکسان است و شما در حالت کلی میخواهید همان صفحه اصلی را سئو کنید و برایش رتبه بگیرید. آدرس این صفحه اصلی را https://yourstore.com/tshirts/black-tshirts/ فرض میکنیم. در این صورت برای مشخص کردن ترجیحتان باید تگ کنونیکال زیر را به صفحه های مشابه اضافه کنید:
<link rel=“canonical” href=“https://yourstore.com/tshirts/black-tshirts/” />
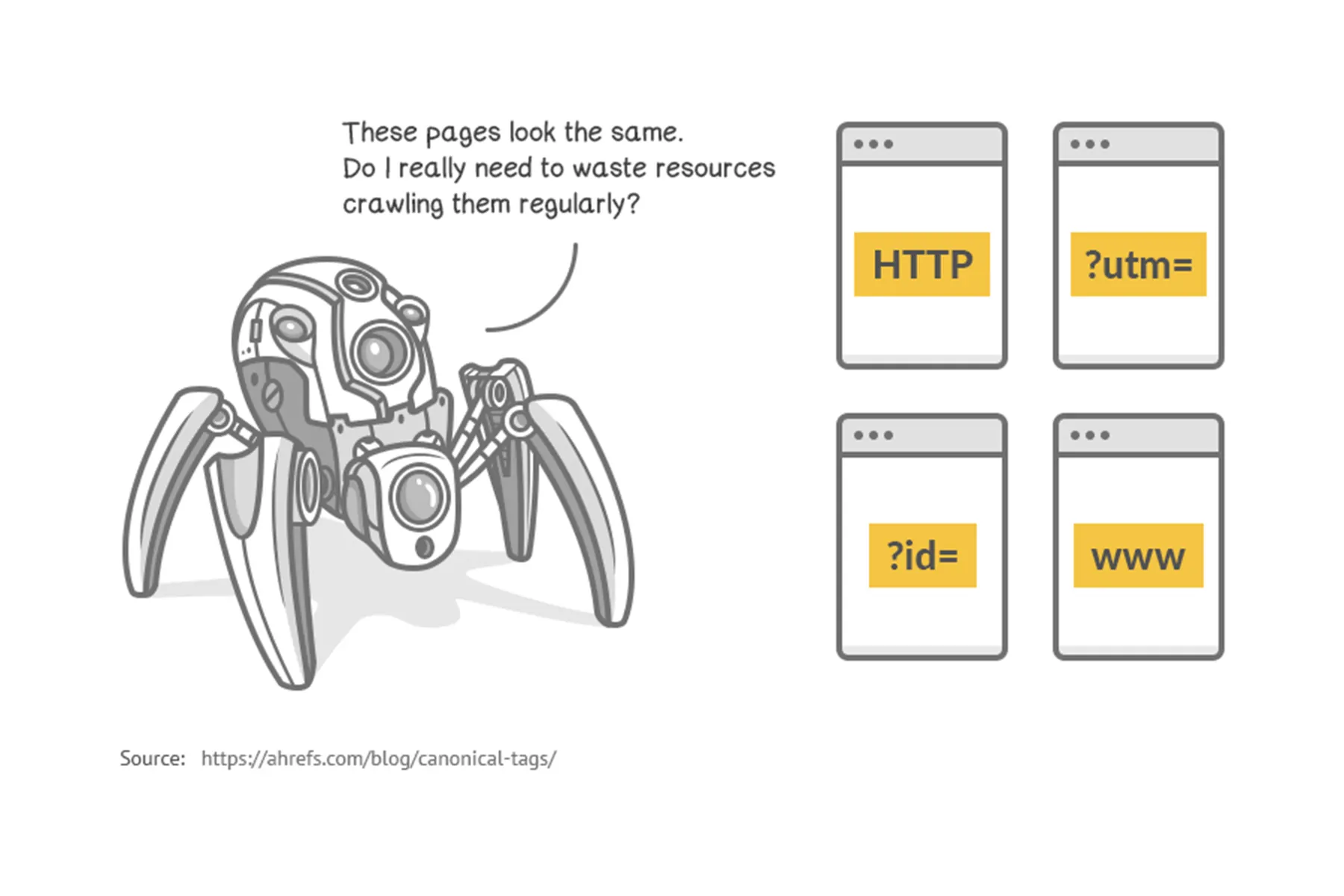
اگر از یک سیستم مدیریت محتوا (CMS) مثل وردپرس استفاده میکنید، نیازی نیست با کدها سر و کله بزنید. در وردپرس با نصب Yoast SEO میتوانید وارد بخش Advanced شوید و به سادگی کنونیکال را مشخص کنید.
تعیین کنونیکال در HTTP header
برای اسنادی مانند PDF، هیچ راهی برای قرار دادن تگ کنونیکال در هدر صفحه وجود ندارد چون اصلا بخش <head> در کار نیست! در چنین مواردی، شما باید از هدرهای HTTP برای تنظیم کنونیکال استفاده کنید. برای مثال فرض کنید که ما یک نسخه PDF از یک بلاگ ایجاد می کنیم و آن را در زیر پوشه وبلاگ خود میزبانی می کنیم.
بلاگ: gmax.com/blog/*
تگ کنونیکال در HTTP header برای این فایل همچین شکلی خواهد داشت:
HTTP/1.1 200 OK
Content-Type: application/pdf
Link: <https://gmax.com/blog/canonical-tags/>; rel=”canonical”
تفاوت تگ کنونیکال و ریدایرکت 301
برای از افراد تصور میکنند که تگ کنونیکال همان ریدایرکت 301 است اما این دو یکسان نیستند. بگذارید با یک مثال ساده تفاوت آن ها را برایتان شرح دهم. اگر یک صفحه در سایت (نام آن را صفحه A میگذاریم) را به صفحه ای دیگر (به نام صفحه B) ارجاع دهید درواقع صفحه B، صفحه اصلی تلقی میشود. در چنین شرایطی اگر از تگ کنونیکال برای ارجاع استفاده کنید، کاربر میتواند هردو صفحه A و B را ببیند اما موتور جستجو میداند که ترجیح شما برای رتبه گرفتن صفحه B است که به عنوان صفحه اصلی انتخابش کردید. درحالیکه اگر از ریدایرکت 301 برای ارجاع به صفحه B استفاده کنید، کاربر هرگز صفحه A را نخواهد دید و مستقیما به سمت صفحه اصلی هدایت میشود.
سخن پایانی
تگ کنونیکال یکی از موارد ضروری برای سئو وبسایت ها محسوب میشود. با وجود ساختار ساده، خیلی از افراد از چگونگی کارکرد آن خبر ندارند و اصلا نمیدانند چرا باید از آن استفاده کنند! این درحالی است که در صورت عدم استفاده از تگ کنونیکال، کراول باجت سایت شما ضربه بسیار سنگینی خواهد خورد و رتبه سایت افت خواهد کرد. چرا که ممکن است صفحاتی به اشتباه ایندکس و تعیین رتبه شوند که سودی برای شما ندارند.
بیشتر بخوانید: