فهرست محتوا
Breadcrumb یک ویژگی ناوبری برای وب سایت شماست و می تواند تاثیر زیادی بر سئو و تجربه کاربر داشته باشد.بسیاری از وب سایت ها هنوز از breadcrumbs استفاده نمی کنند که یک اشتباه بزرگ است. breadcrumb نه تنها بر سئو تاثیر می گذارد، بلکه پیاده سازی آن نیز بسیار آسان است.در اینجا آنچه شما باید در مورد breadcrumbs بدانید، نحوه تاثیرگذاری آنها بر سئو و اشتباهات رایج برای اجتناب از آنها آورده شده است.
Breadcrumb در سئو چیست؟
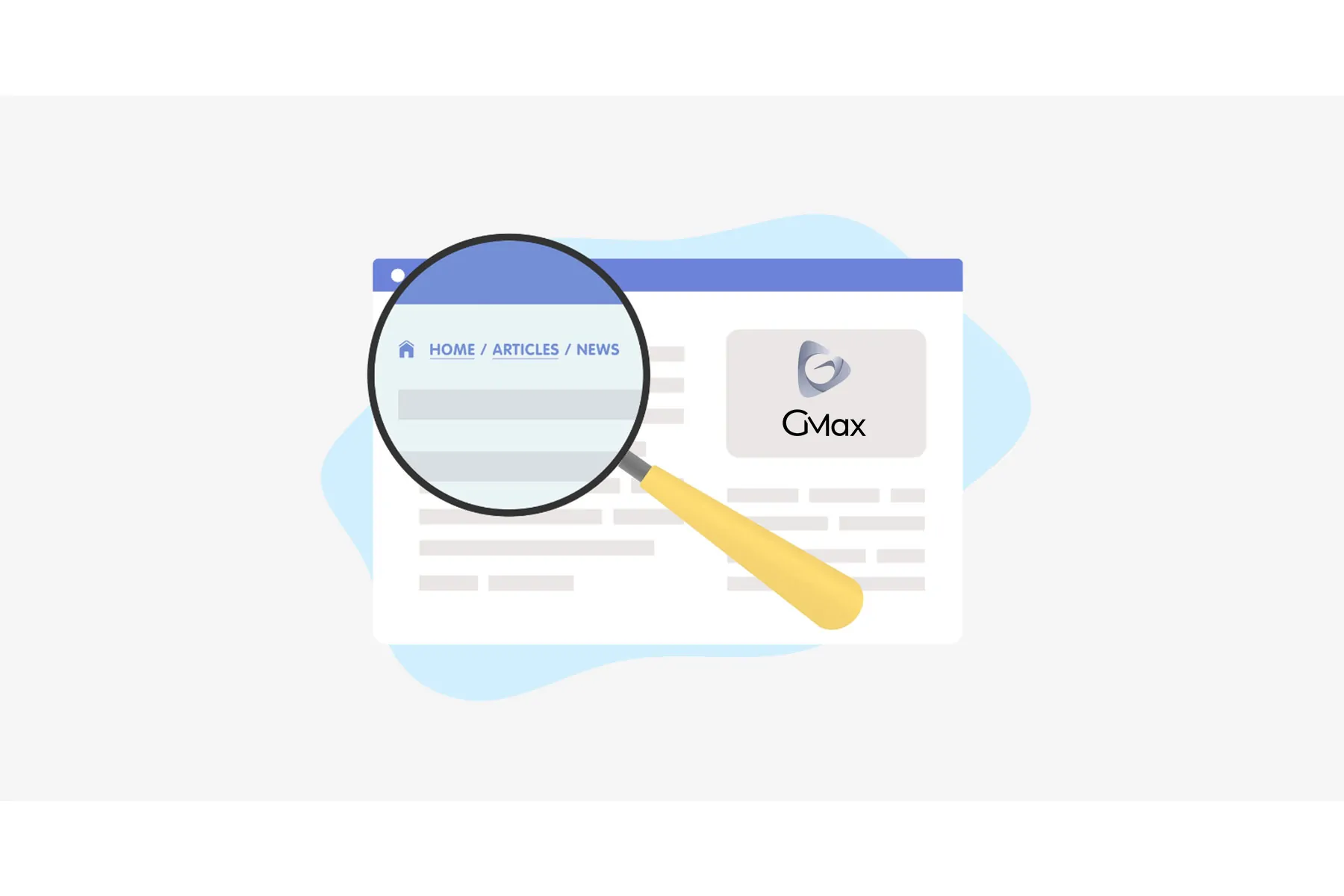
Breadcrumbs لینک های داخلی خودکاری هستند که به کاربران اجازه می دهند مکان خود را در یک وب سایت و فاصله خود را از صفحه اصلی ردیابی کنند.
معمولاً آنها را در بالای یک وب سایت یا درست زیر نوار ناوبری پیدا خواهید کرد.
مانند لینک های داخلی، آنها به حفظ کاربران در یک وب سایت کمک می کنند و به آنها کمک می کنند اطلاعات مورد نظر خود را پیدا کنند. اگر احساس کردند که گم شده اند، می توانند از لینک های breadcrumbs برای رفتن به یک سطح بالاتر و ادامه مسیر خود در وب سایت استفاده کنند تا اینکه روی دکمه برگشت مرورگر کلیک کنند.
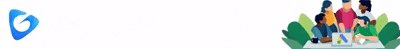
در اینجا مثالی از breadcrumbs از وب سایت eBay آورده شده است:
4 نوع رایج breadcrumb
همه breadcrumbها یکسان ساخته نشده اند.چهار نوع اصلی از breadcrumbs وجود دارد که هر کدام هدف خاص خود را دارند.
قبل از اضافه کردن breadcrumbs به سایت خود، مشخص کنید که کدام نوع برای تجربه کاربر مناسب تر است.
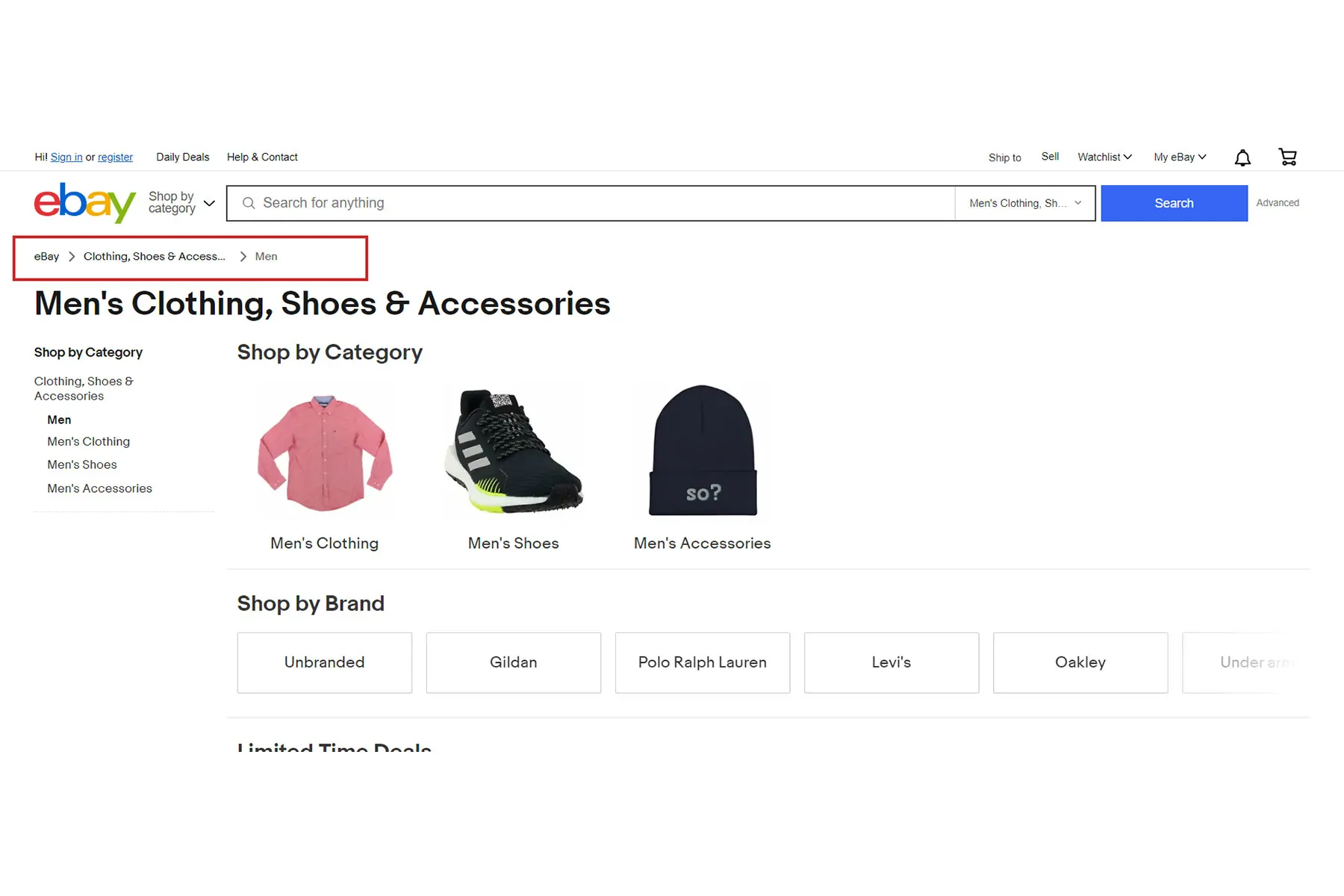
- Breadcrumbs مبتنی بر سلسله مراتب (همچنین به عنوان Breadcrumbs مبتنی بر مکان شناخته می شود) :رایج ترین نوع breadcrumbs که به کاربران می گوید در کجای ساختار سایت هستند و چگونه به صفحه اصلی بازگردند. به عنوان مثال: خانه > کالیفرنیا > سانفرانسیسکو.
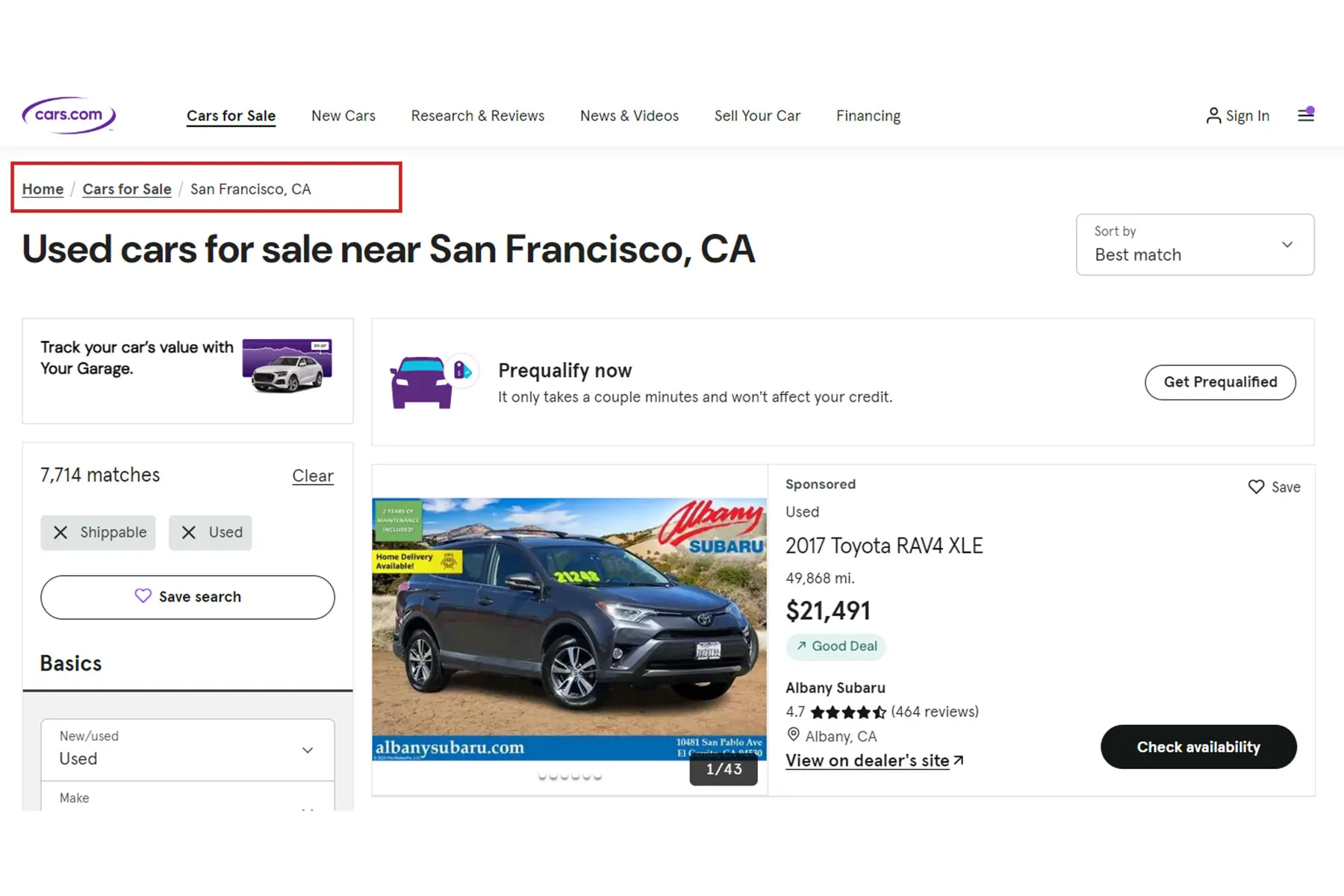
- Breadcrumbs مبتنی بر ویژگی: این breadcrumbs معمولاً در سایت های تجارت الکترونیک برای نشان دادن ویژگی هایی که کاربر روی آنها کلیک کرده است استفاده می شود. به عنوان مثال: خانه > کفش > پیاده روی > زنانه. لطفاً توجه داشته باشید که eBay چگونه مبتکرانه breadcrumbs را برای ویژگی ها زمانی که مسیر خیلی طولانی است مدیریت می کند. سه مورد آخر را پس از صفحه اصلی نشان می دهد و موارد قبلی را زیر یک منوی سه نقطه ای کوتاه می کند. با کلیک بر روی آن می توانید تمام موارد قبلی را در breadcrumbs مشاهده کنید.
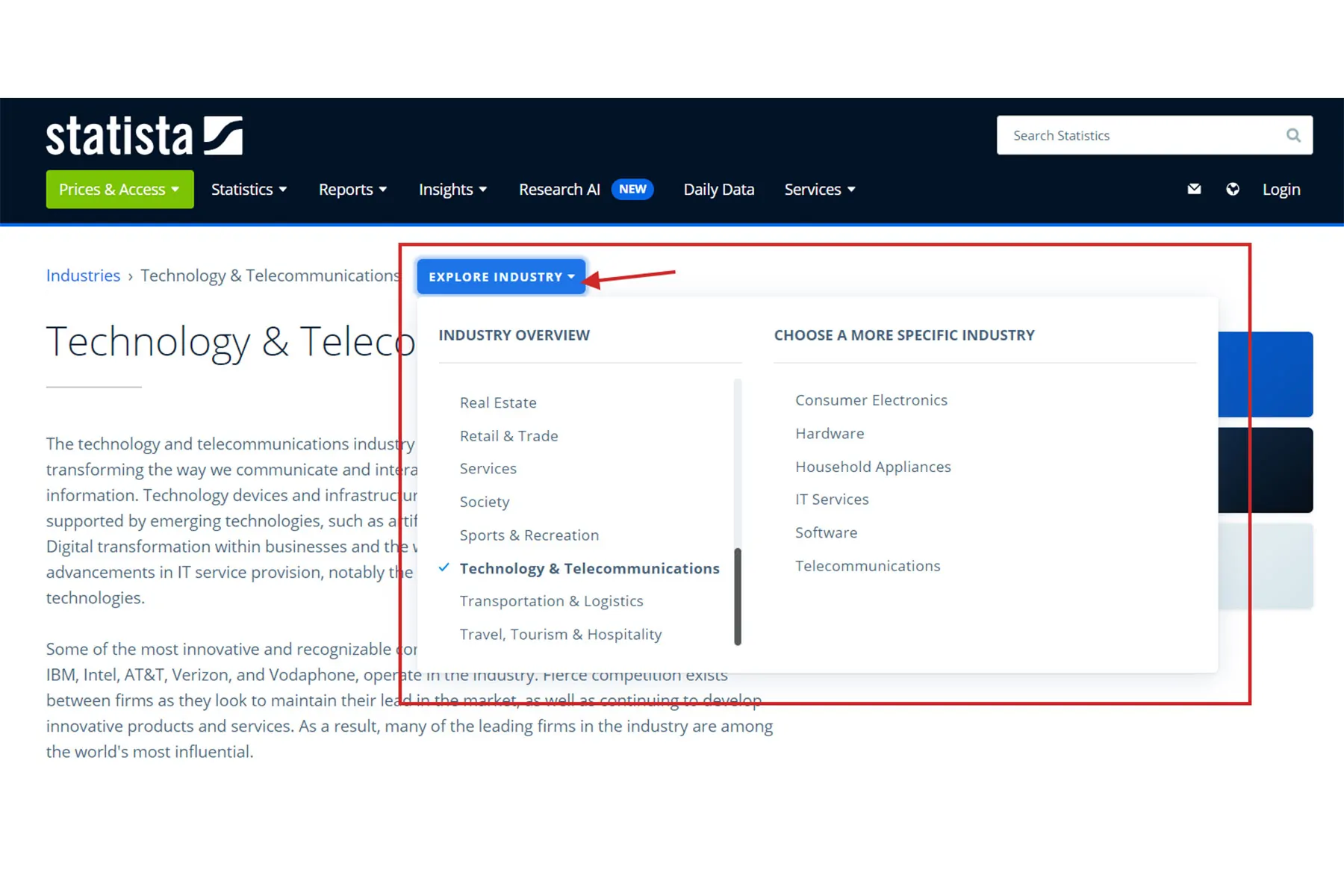
- Breadcrumbs رو به جلو یا نگاهی به جلو این نوع breadcrumb نه تنها مسیر فعلی کاربر را در سلسله مراتب یک وب سایت نشان می دهد، بلکه پیش نمایشی از مراحل بعدی که می تواند بردارد را نیز ارائه می دهد.
چرا برای سئو مهم است؟
در اینجا مثالی از وب سایت Statista آورده شده است که نشان می دهد چگونه می تواند با ارائه پیش نمایش بخش های دیگر زیرمجموعه به کاربران مفید باشد.
Breadcrumbs مبتنی بر تاریخچه: این نوع breadcrumb به ندرت استفاده می شود و به کاربران نشان می دهد که چه صفحات دیگری از سایت را بازدید کرده اند، مشابه تاریخچه مرورگر. به عنوان مثال، اگر به دنبال اخبار سئو بودید و سه مقاله مختلف خواندید، breadcrumbs ممکن است به این شکل باشد: خانه > مقاله سئو 1 > مقاله سئو 2 > صفحه فعلی. اما من توصیه می کنم از این کار اجتناب کنید زیرا ممکن است کاربران را گیج کند. کاربران ممکن است از طریق مسیرهای مختلف به یک مقصد ناوبری کنند، به این معنی که هر بار ساختار breadcrumb متفاوتی را نشان می دهید و کاربران را گیج می کنید. علاوه بر این، به دلیل ماهیت تصادفی آن نمی توانید از schema مانند breadcrumbs استفاده کنید و از نتایج خوب بهره مند شوید.
مزیت استفاده از Breadcrumbs
- Breadcrumbs تجربه کاربری را بهبود می بخشد Breadcrumbs به کاربران کمک می کند تا به راحتی در یک وب سایت حرکت کنند و آنها را تشویق می کند تا بخش های دیگر را مرور کنند. به عنوان مثال، اگر می خواهید در مورد nestle بیشتر بدانید، به سایت آن سر بزنید و در صفحه تاریخچه این شرکت بروید. با استفاده از breadcrumbs آن، می توانید به راحتی به بخش درباره ما، تاریخچه یا حتی صفحه اصلی آن بازگردید. این یک راه مناسب برای کمک به کاربران برای یافتن آسان آنچه به دنبال آن هستند است .
- افراد را بیشتر در سایت نگه دارید. نرخ پرش یک عامل رتبه بندی نیست. اما حفظ کاربران از پرش هنوز هم می تواند به سئو کمک کند زیرا به کاربران کمک می کند تا روی وب سایت کلیک کنند و در آن حرکت کنند، یک سیگنال تعامل که گوگل برای اهداف رتبه بندی از آن استفاده می کند. فرض کنید به دنبال یک جفت کفش کتانی جدید در وب سایت آدیداس هستید. با استفاده از breadcrumbs آدیداس، می توانید به راحتی به دسته بوت ها بازگردید و به دنبال کفش دیگری باشید. این موضوع برای آدیداس عالی است زیرا احتمالاً شما را از بازگشت به گوگل و فرود آمدن در وب سایت کفش دیگری باز می دارد. یک مطالعه موردی در Moz نشان می دهد که چه اتفاقی افتاد زمانی که breadcrumbs را به یک سایت اضافه کرد و تغییرات دیگری نیز ایجاد کرد.
- Breadcrumbs لینک سازی داخلی را بهبود می بخشد
Breadcrumbs فقط یک ابزار ناوبری نیستند؛ آنها نقش مهمی در بهبود ساختار لینک داخلی وب سایت ایفا می کنند. گوگل از breadcrumbs برای تعیین رابطه بین صفحات مختلف که در ساختار عمیق تر سایت قرار دارند استفاده می کند.
با اجرای نشانه گذاری داده های ساختاری breadcrumbs، می توانید به موتورهای جستجو کمک کنید تا معماری سایت را درک کنند.
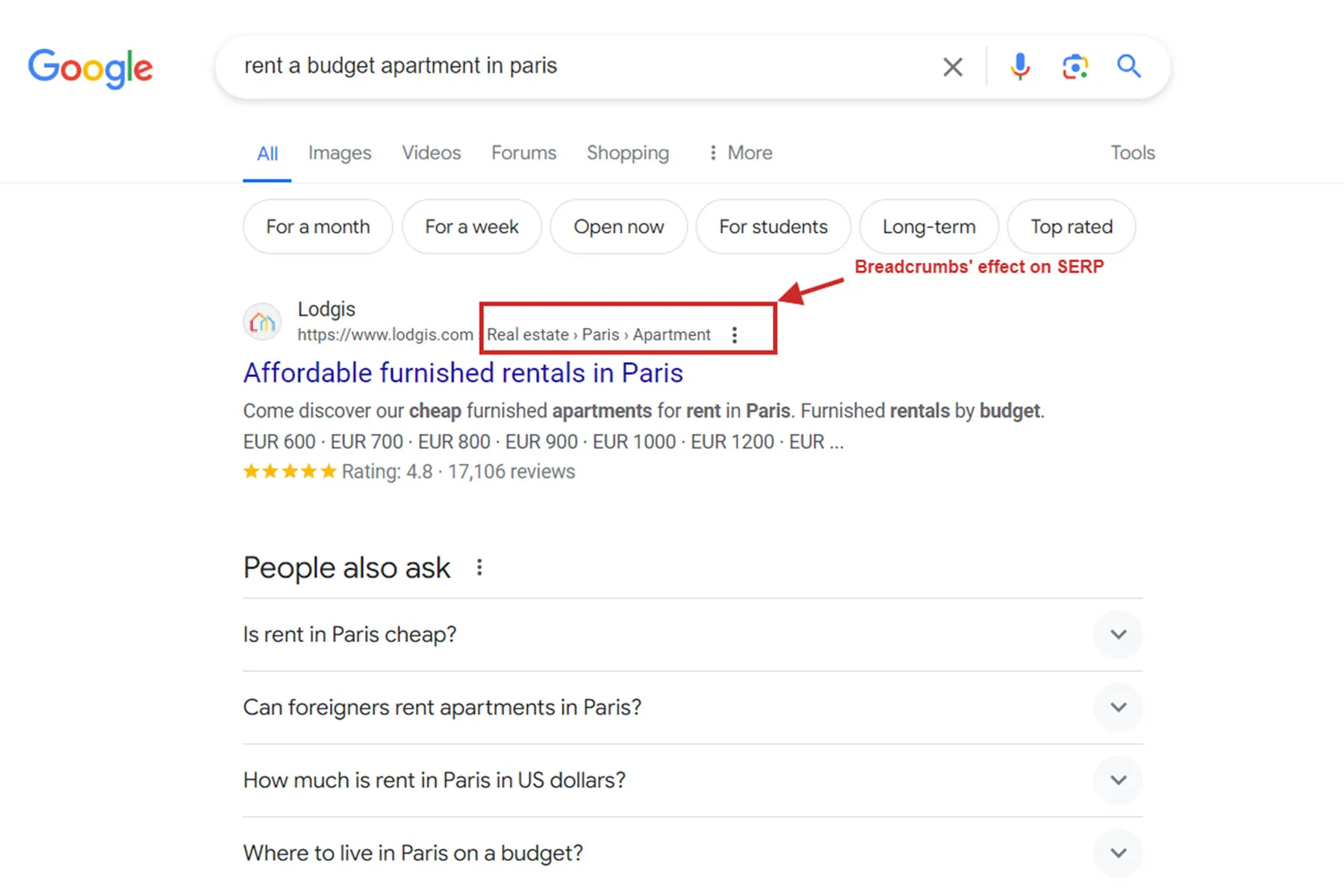
اسنیپت های غنی در نتایج جستجو
همانطور که گفته شد، breadcrumbs ناوبری سایت را آسانتر میکند، اما آنها کارهای بسیار بیشتری انجام میدهند زیرا گوگل اسنیپتهای غنی را در نتایج جستجو نمایش میدهد.اما این اتفاق نمی افتد تا زمانی که breadcrumbs خود را با داده های ساختاری نشانه گذاری کنید تا گوگل بتواند آن را بردارد و در صفحات نتایج موتور جستجو (SERP) نمایش دهد.
در اینجا یک مثال کد داده ساختاری JSON-LD برای یک breadcrumb وجود دارد که با اسنیپت غنی از اسکرین شات مطابقت دارد:
[{
"@context": "https://schema.org",
"@id": "https://www.example.com/#breadcrump",
"@type": "BreadcrumbList",
"itemListElement": [
{
"@type": "ListItem",
"position": 1,
"item": "@id": "https://www.example.com/",
"name": "Home"
},
{
"@type": "ListItem",
"position": 2,
"item": "https://www.example.com/real-estate/",
"name": "Real estate"
},
{
"@type": "ListItem",
"position": 3,
"item": "https://www.example.com/en/paris/",
"name": "Paris"
},
{
"@type": "ListItem",
"position": 4,
"item": "https://www.example.com/en/paris/apartment/",
"name": "Apartment"
},
{
"@type": "ListItem",
"position": 5,
"item": "https://www.example.com/en/paris/apartment/affordable",
"name": "Affordable rentals Paris"
}
]
}]این تفکیکی از هر ویژگی در اسکیمای JSON-LD breadcrumb است.
لطفاً توجه داشته باشید که شما نمی توانید با داشتن داده های ساختاری در وب سایت بدون داشتن یک breadcrumb واقعی که برای کاربران قابل مشاهده باشد، گوگل را بازی دهید.اگر گوگل چنین دستکاریهایی را تشخیص دهد که نقض دستورالعملهای گوگل باشد، ممکن است با جریمه مواجه شوید. با این حال، این باعث کاهش رتبه بندی نمی شود، اما وب سایت شما واجد شرایط برای هیچ گونه اسنیپت غنی در نتایج جستجو نخواهد بود.
بنابراین، قانون طلایی این است که هر نشانه گذاری اسکیمایی که در وب سایت دارید باید در صفحه وجود داشته باشد و برای کاربران قابل مشاهده باشد.
4 اشتباه رایج در استفاده از Breadcrumb برای سئو
پیاده سازی breadcrumbs یک راه مستقیم برای بهبود سئو و ارائه تجربه کاربری بهتر در سایت است.با این حال، گاهی اوقات، اجرای breadcrumbs می تواند بیشتر از اینکه مفید باشد، مضر باشد.در اینجا چند اشتباه در مورد breadcrumbs وجود دارد که باید از آنها اجتناب کنید.
-
اندازه مناسب را هدف بگیرید
Breadcrumbs باید به راحتی قابل مشاهده باشند اما مزاحم نباشند.
فونت کمی کوچکتر اشکالی ندارد، اما متن خیلی کوچک روی دستگاه های تلفن همراه به سختی دیده می شود و کلیک کردن روی آن دشوار است.
آنها را در بالای صفحه، زیر تصویر اصلی یا درست بالای عنوان H1 قرار دهید تا به راحتی پیدا شوند.
-
فقط نوار ناوبری خود را تکرار نکنید
اگر breadcrumbs فقط آنچه را که قبلاً در نوار ناوبری شما وجود دارد تکرار کند، ممکن است هیچ هدف اضافی نداشته باشد.
اگر کمکی نمی کند، نیازی به افزودن کد بیشتر (و اشغال فضا!) نیست.
-
نوار ناوبری خود را به نفع Breadcrumbs رها نکنید
در حالی که نمی خواهید ناوبری را تکرار کنید، نمی خواهید به طور کامل به breadcrumbs تکیه کنید.
آنها به عنوان مکمل عمل می کنند، نه جایگزینی برای سایر ویژگی های ناوبری.
-
از نوع مناسب Breadcrumbs استفاده کنید
Breadcrumbs مبتنی بر مکان رایج ترین نوع هستند، اما ممکن است بهترین انتخاب برای سایت شما نباشند.
اگر سایت شما از ساختار تو در تو استفاده نمی کند که اکثر صفحات در زیر چند دسته قرار می گیر گیرند، از breadcrumbs مبتنی بر مکان استفاده نکنید.
چگونه breadcrumb را در وردپرس پیاده سازی کنیم؟
در اینجا چند روش برای افزودن این ویژگی های مفید به سایت شما وجود دارد.
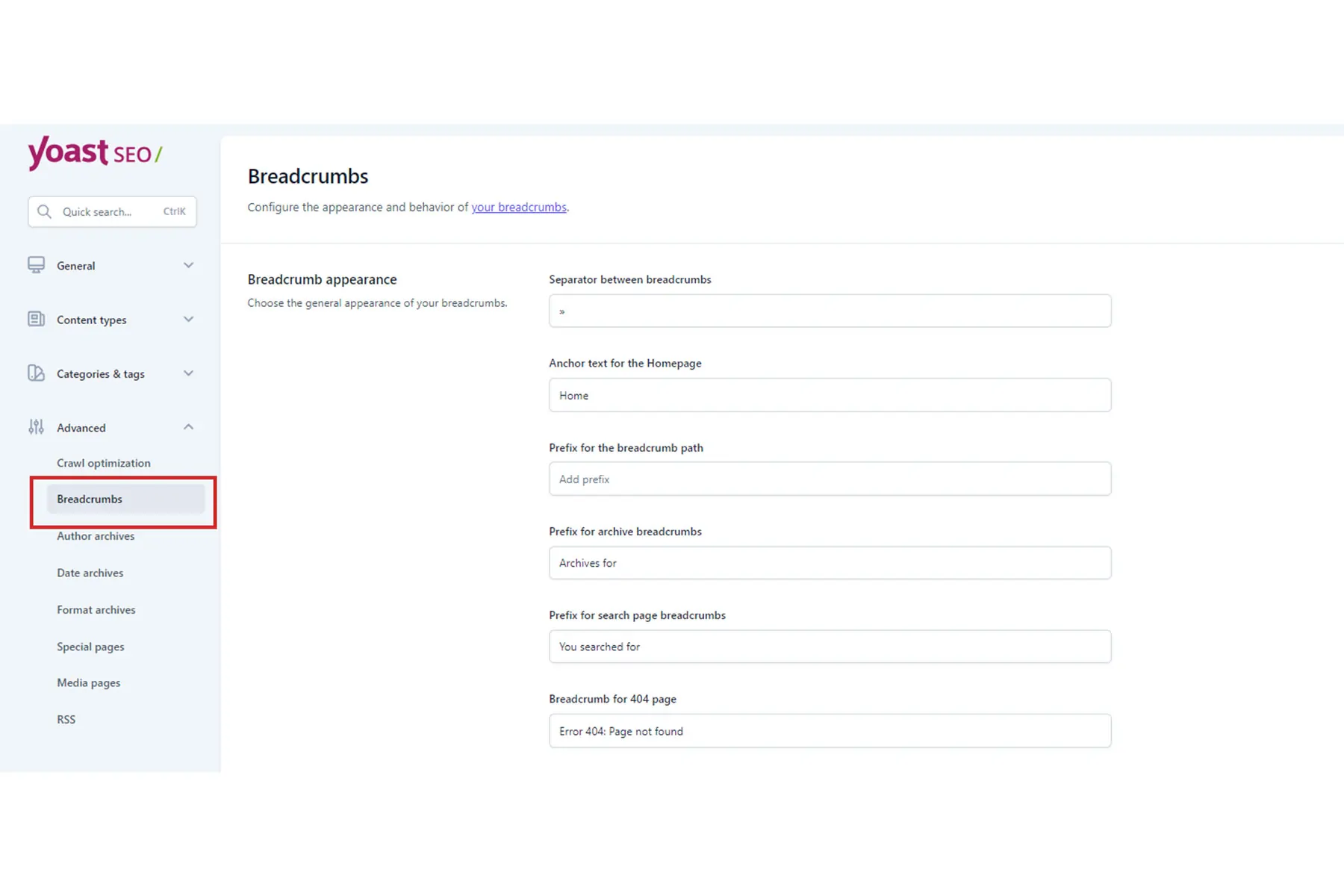
- از Yoast SEO استفاده کنید: اگر از قبل از Yoast استفاده می کنید، افزودن breadcrumbs فقط چند مرحله طول می کشد. کافی است وارد شوید و این مراحل را برای پیاده سازی breadcrumbs دنبال کنید.
- افزونه های وردپرس: اگر از وردپرس استفاده می کنید، چندین افزونه وجود دارد که می تواند breadcrumbs را در چند مرحله اضافه کند. من Breadcrumb NavXT را دوست دارم زیرا پیاده سازی آن آسان است و breadcrumbs مکانی را تولید می کند که می توان در صورت نیاز سفارشی سازی کرد.
- افزونه WooCommerce Breadcrumb: اگر یک سایت تجارت الکترونیک دارید که از WooCommerce استفاده می کند، می توانید از افزونه breadcrumb آنها استفاده کنید که به شما امکان می دهد breadcrumbs داخلی WooCommerce را تغییر دهید.
در نهایت، سازنده سایت یا تم وردپرس شما ممکن است دارای یک ویژگی breadcrumb داخلی باشد. سایت های Shopify، Wix یا Squarespace دارای ویژگی های داخلی هستند که می توانید در صفحه تنظیمات آنها فعال کنید. اگرچه آنها تضمین نمی کنند که به طور قابل توجهی به SERP ها افزایش پیدا کنند، اما برای کاربران و موتورهای جستجو مفید هستند.
به عنوان یک امتیاز اضافی، پیاده سازی breadcrumbs با استفاده از افزونه ای مانند Yoast آسان است.با چند کلیک، می توانید سایت خود را برای پیمایش آسان تر کرده و شاید رتبه بالاتری در SERP ها کسب کنید.